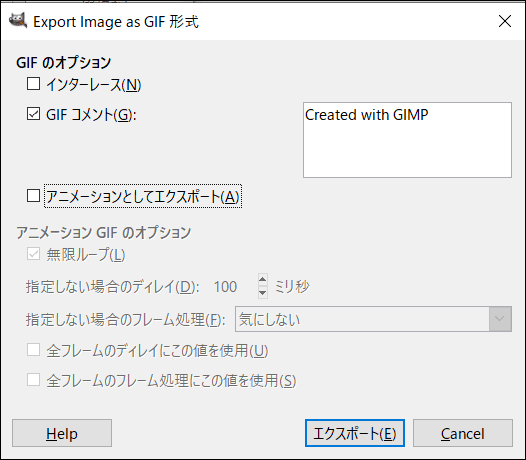
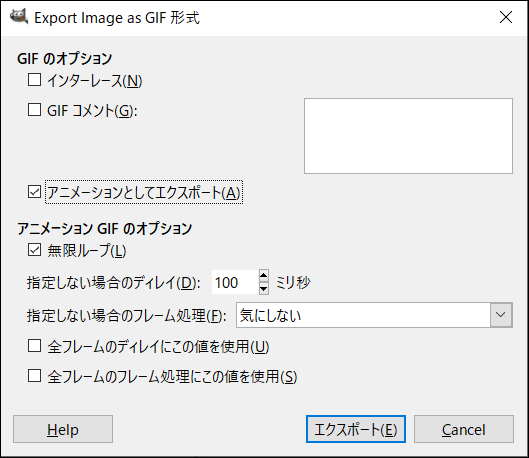
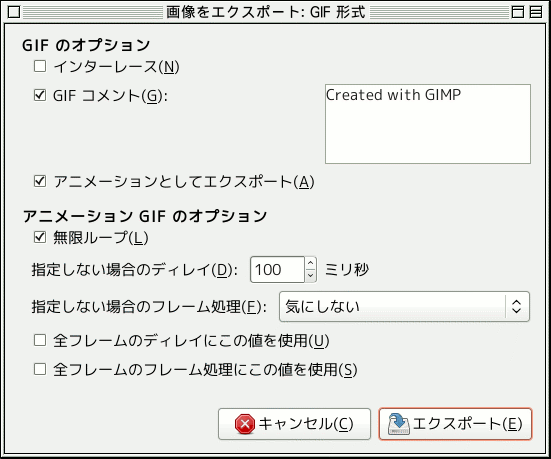
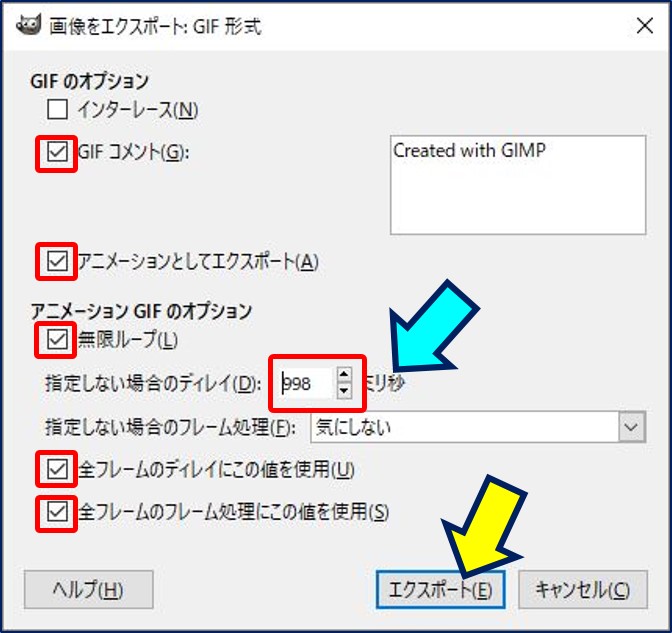
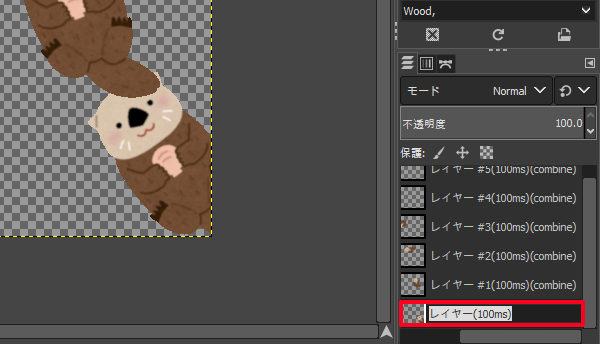
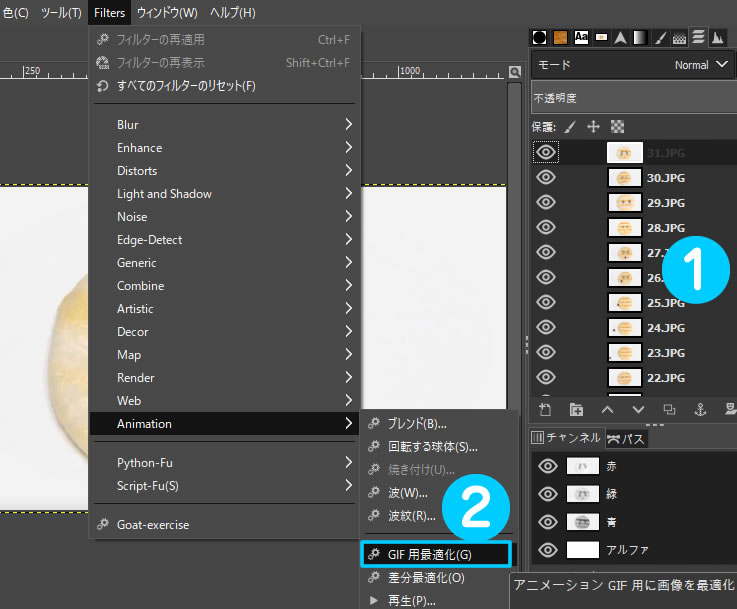
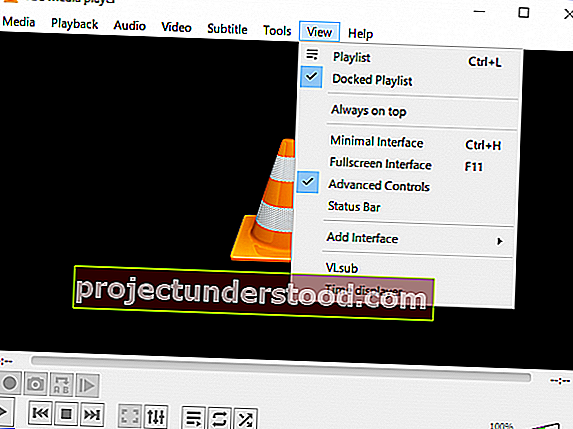
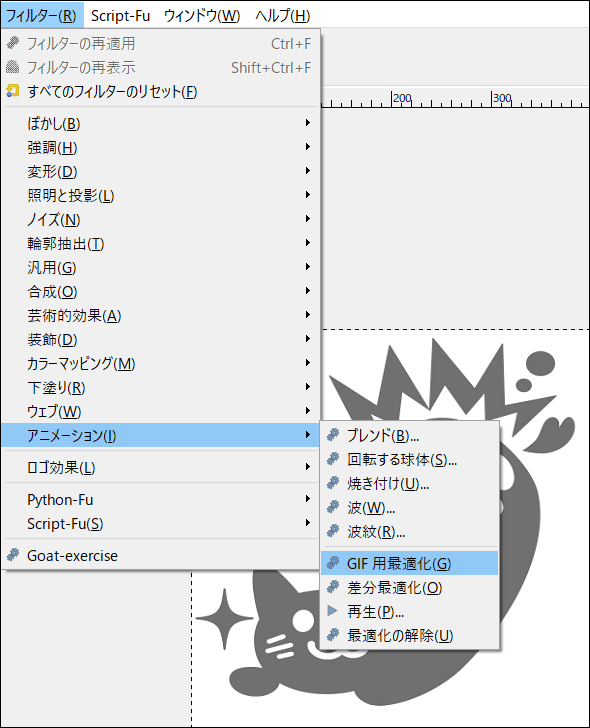
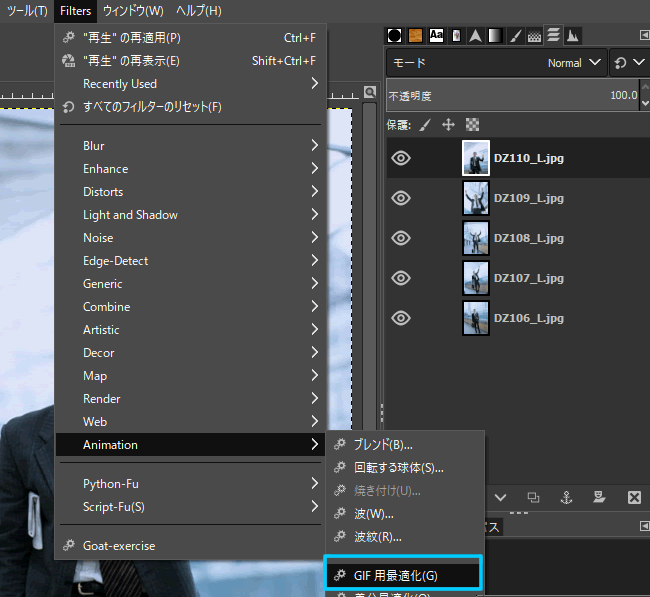
4.アニメーションGIMPファイルをGIFファイルとして書き出す 新しくアニメーションのGIMPファイルが作られる。このファイルを選んで再生してアニメーション動作を確認。 GIF最適化を施し、ファイル容量を減らす 後はGIFのアニメーションとしてエクスポートする。 Share this Twitter; GIMP (日本語)使い方 写真やイラストで簡単にGIFアニメーション GIFアニメーションとは、複数の写真や画像をパラパラ漫画のように、順番に入れ替えてアニメーション化したファイルの GIMP (日本語)使い方 写真やイラストで簡単にGIFアニメーション GIFアニメーションとは、複数の写真や画像をパラパラ漫画のように、順番に入れ替えてアニメーション化したファイルの事です。 GIFアニメのフ GIFアニメを適用してみます。 「Filters」 ⇒ 「Animation」 ⇒ 「GIF用最適化」 を選択します。 最適化され全レイヤー名のところに (100ms) (combine) と表示されて

Gimpの使い方 画像をエクスポート 書き出し する方法
Gimp アニメーションpng
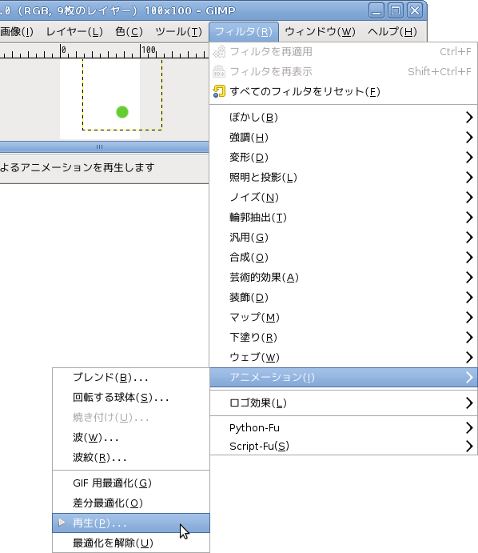
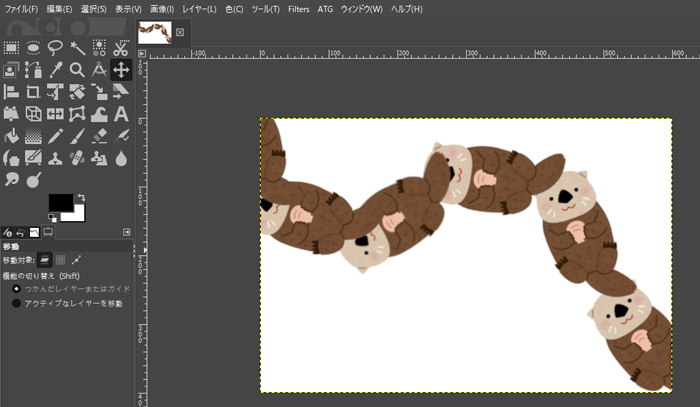
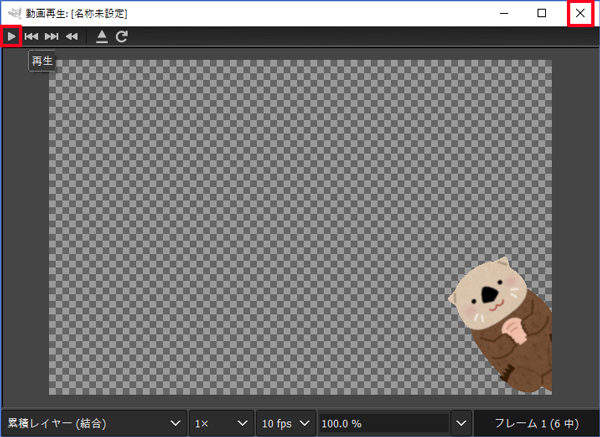
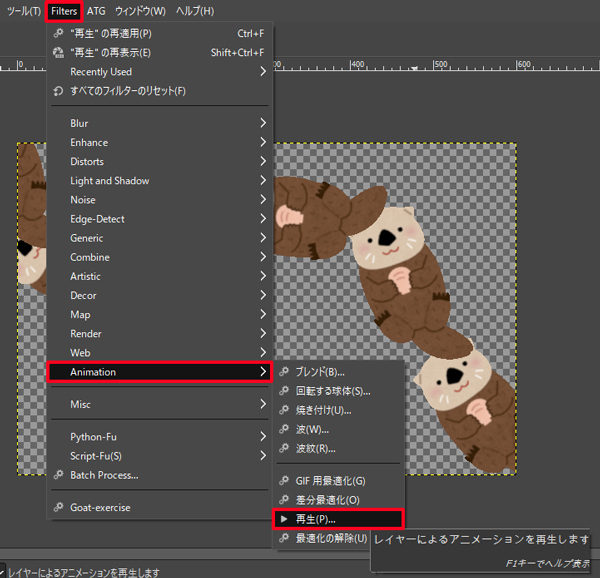
Gimp アニメーションpng- サイトの特徴 ・gifアニメーションを多用して、出来る限り分かりやすく説明する事を心がけています。 ・文章についても、パソコン初心者の人でも理解できるように、丁寧に解説することを心がけています。 gimpadminアニメーションをプレビューします。 アニメーションgifを保存する前に、gimpには フィルター > アニメーション > 再生に移動して、動作中にプレビューするオプションがあります。 これにより、わかりやすいボタンが付いたプレビューダイアログが開き、アニメーションが再生されます。 何かが正しく見えない場合は、この時点で修正できます。 それ以外の



その他 No More Retake
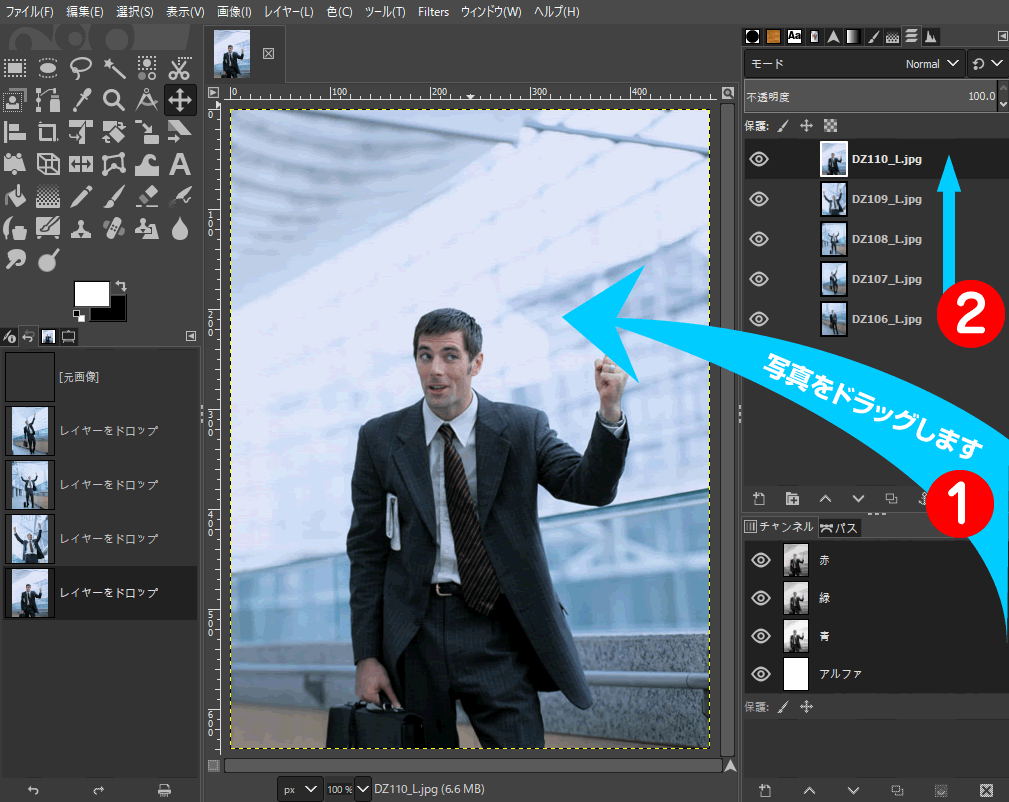
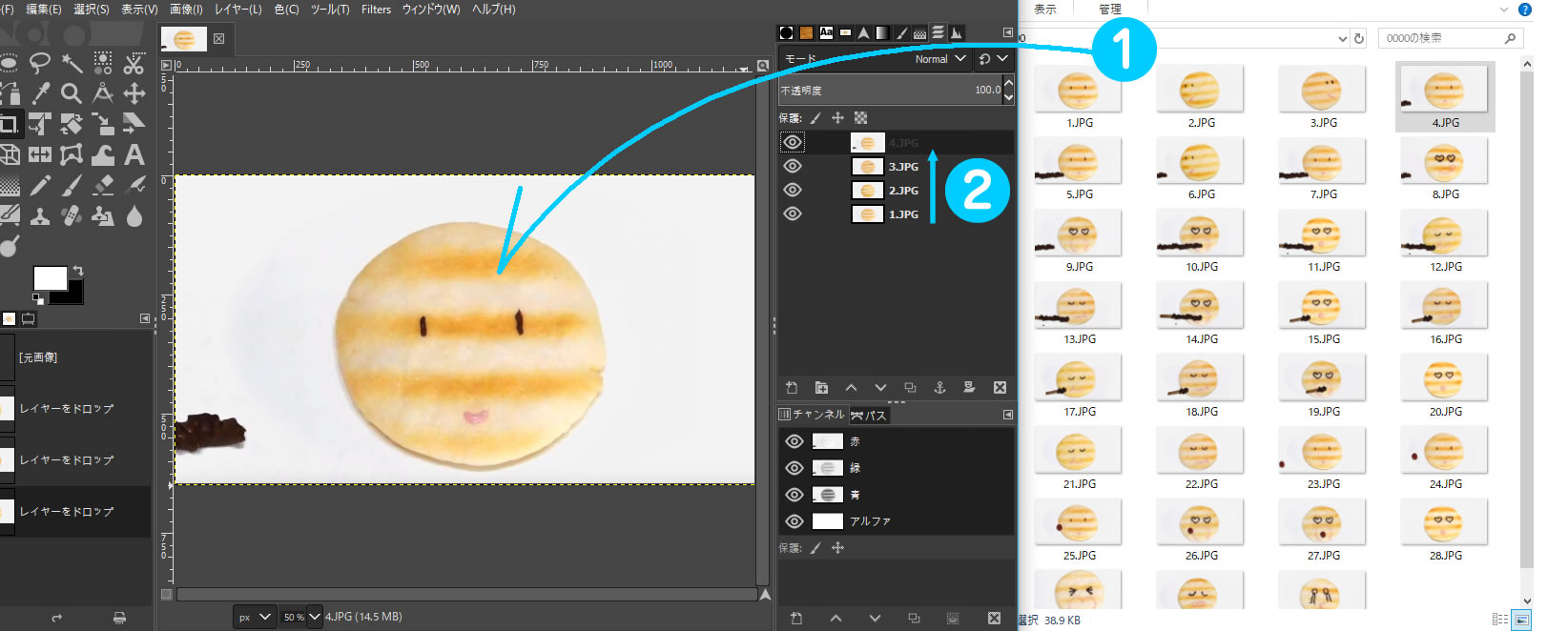
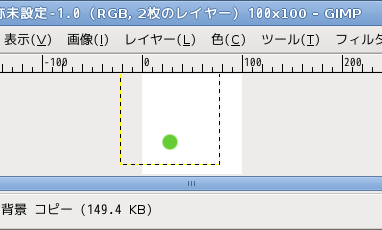
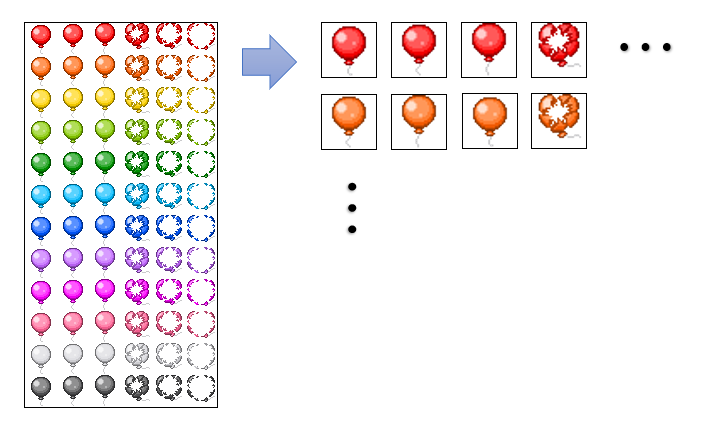
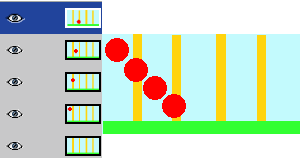
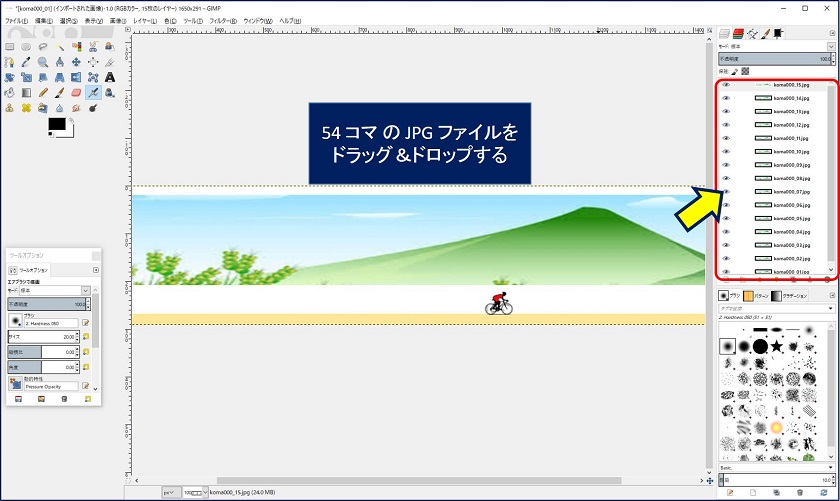
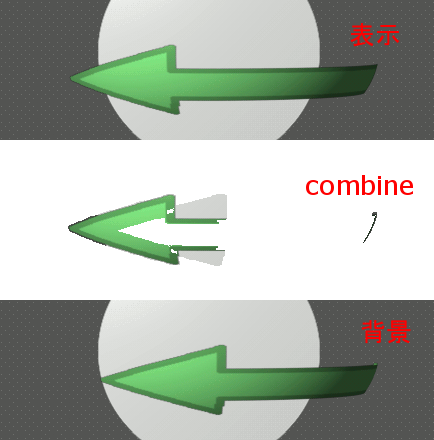
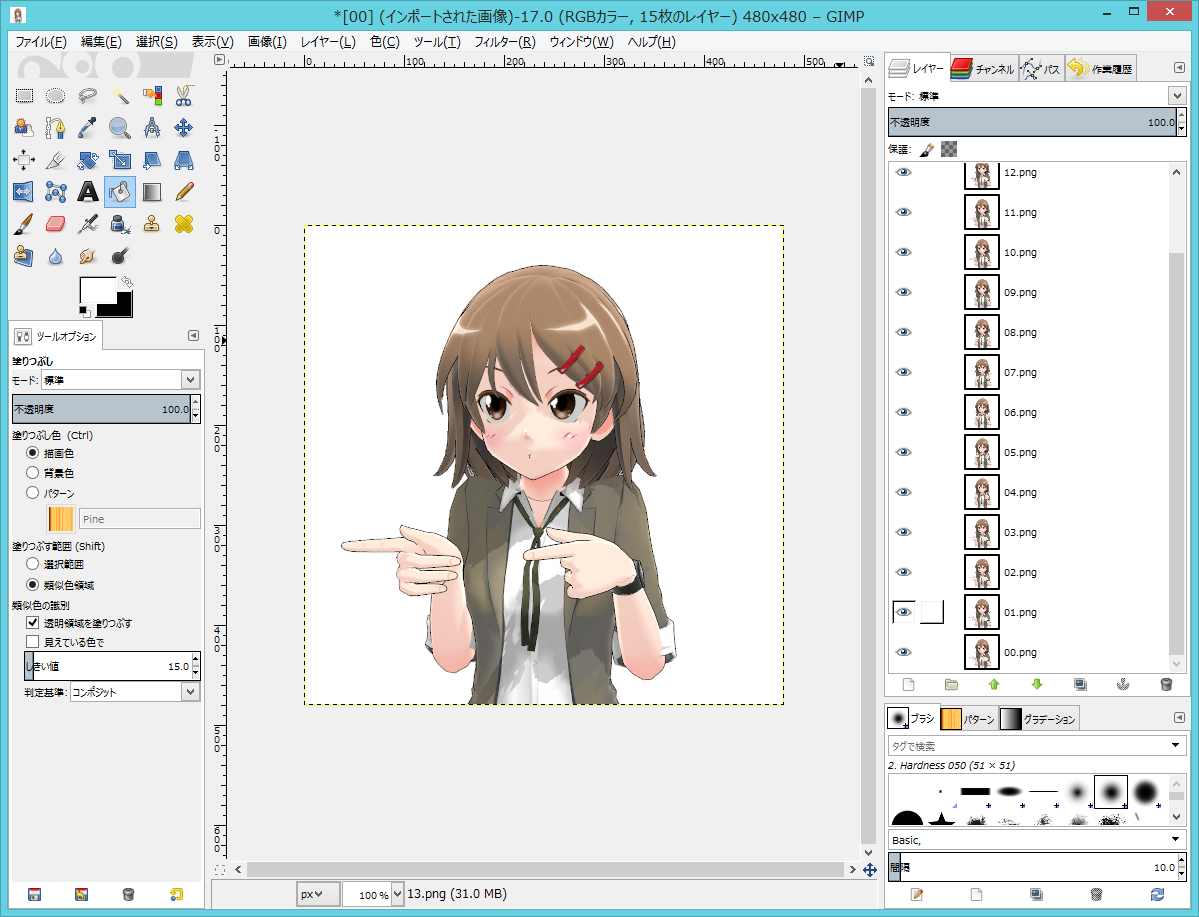
図 アニメーション最適化フィルタの使用例 この動画は赤い玉が垂直の杭を横切りながら落ちるさまを表した。 ファイル容量は 600 Kb。 差分最適化 ファイル容量は 153 Kb に減る。 各レイヤーには赤い玉とその軌跡を背景色で塗りつぶす部分だけが残る。 動きがなく共通した部分は透過 GIMP is a crossplatform image editor available for GNU/Linux, OS X, Windows and more operating systems It is free software, you can change its source code and distribute your changes Whether you are a graphic designer, photographer, illustrator, or scientist, GIMP provides you with sophisticated tools to get your job done You can further enhance your productivity with GIMP GIMP連番画像からGIFアニメーションを作る フリーソフトであるGIMPを使って、連番画像をGIFアニメーションに変換する方法。 環境はWIndows10、GIMP28を使用。 1.まず連番画像をレイヤーとして読み込む。 読み込まれた連番はレイヤーとなっている。 この時レイヤーの上から下へと連番の数字が増えるように並んでいる場合がある。 このままではアニメーションさせ
GIMP にはPhotoshop の手のひらツールに当たるツールはなく、 Space キーを使います。Space を押して、マウスを動かすとその方向に画像が 移動します。クリックは不要です 画像編集入門 (GIMP) 6 22 切り抜き範囲の選択 ツールボックス一番左上ある矩形 くけい 選 択をクリックします。 写真なお、gimpでは、画像は必ずレイヤ上に配置されるようになっています。つまり、gimpで編集中の画像には必ず1枚以上のレイヤが存在していることになります。 トップ > 基礎知識 > レイヤを使って層で管理 レイヤとは レイヤとは、画像情報を配置するための層のようなもので、昔ながらのこれらのフィルターはアニメーション画像を軽量化して最適化させるとともに、 鑑賞もできる支援ツールです。 実際は別々の 「 差分最適化 」 フィルターと 「 gif 最適化 」 フィルターは、 両者にさほど相違がないことからまとめて紹介しています。
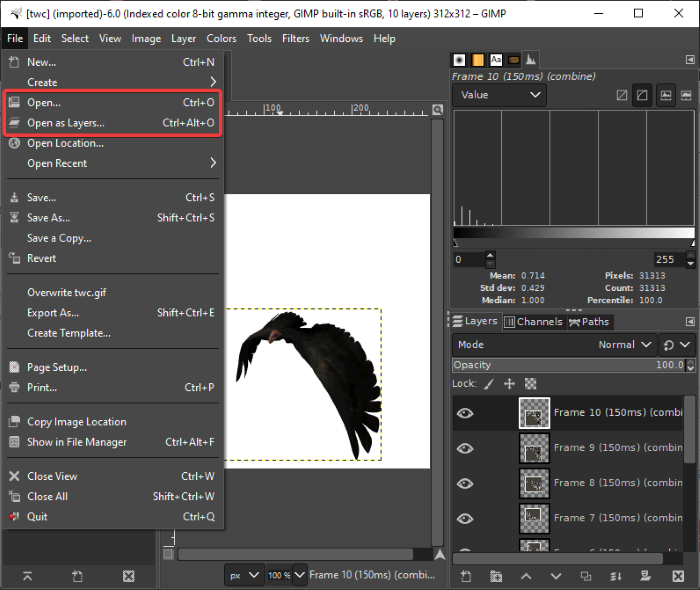
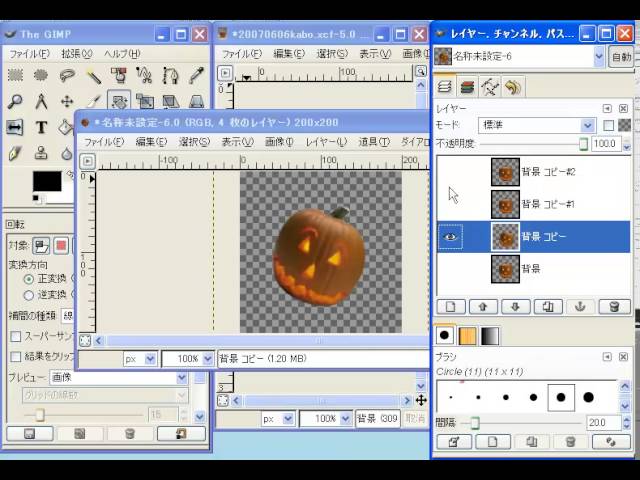
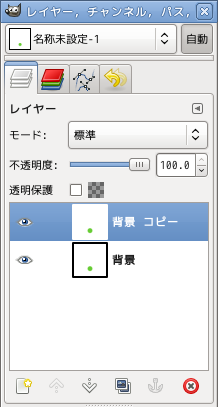
gimpで作成したgifアニメーションとして保存するには設定が必要 ですので紹介していきます。 ファイル→名前を付けてエクスポート を選択します。 GIMPでGIFアニメーションを作ってみた。 日記 レイヤーにアニメーションの素材となる画像を複数作る。 そして各レイヤーの名前に、フレームの番号と表示時間を書きます。 例 2 (100ms) (combine) 1 (100ms) (replace) 左端がフレーム番号、真ん中のフィルター → アニメーション → gif 用最適化 フィルター → アニメーション → 最適化を解除 アニメーション最適化フィルターの使用例




Mtk S Blog Gimp Gifアニメーションの作り方




Gimp 日本語 使い方 写真やイラストを簡単にアニメーション
アニメーション効果をつけられるフィルタです。 徐々にブレンドしていく画像を生成します。 回転する球体のアニメ画像を作成できます。 水面に波だつ波紋のようなアニメ画像を作成します。 ゆらゆらゆれる水面のようなアニメ画像を作成します。 GIFアニメーション用に最適化をかけます。 レイヤー結合が可能な部分を探して最適化します。 アニメーション アニメーションスタンプの作成はAdobe Photoshop CCのタイムラインパネルやIllustrator CCやGIMPでも可能ですが、手間がかかります。なぜならば、アニメーションを滑らかにするにはコマを多くする必要があるからです。Photoshop等ではコマを増やすのに何枚も絵を描かなければなりませんが、 GIMP (日本語)使い方 – 写真やイラストで簡単にGIFアニメーション GIFアニメーションとは、複数の写真や画像をパラパラ漫画のように、順番に入れ替えてアニメーション化したファイルの事です。 GIFアニメのファイルはアイコンなどにも利用できるので静止画よりもアピール度があります。 GIMPではGIFアニメーションを作成する機能があるので今回作ってみました




コンピュータ活用




Gimp ギンプ でgifを簡単に作成する 画像があれば1分で作成できます 初心者ブログから成功へ
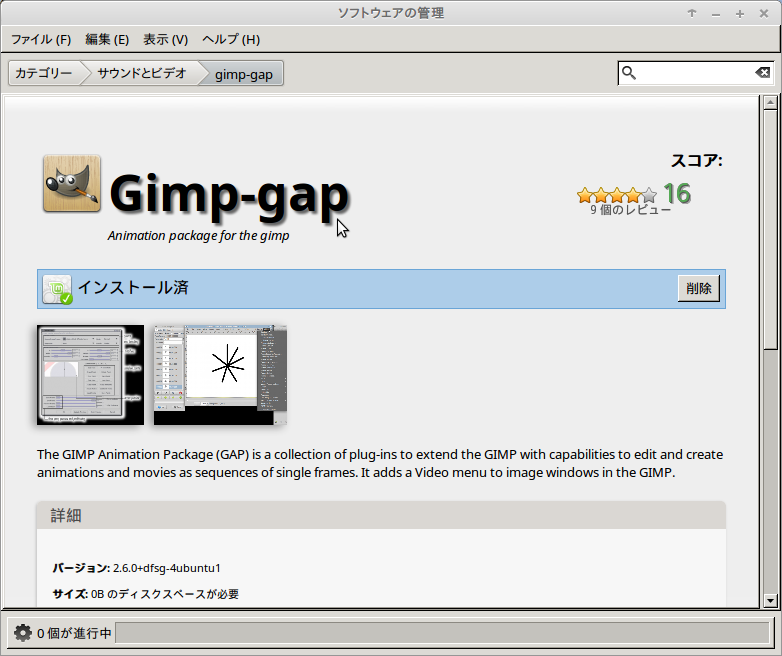
GIMPでのGIFアニメーション作成 GIMPでGIFアニメーションを作成するには、「GIMP Animation Package(GAP)」というプラグインが必要です。GIMP関連のフォーラムなどからダウンロード可能ですので導入しておきます。今回はこちら VLC GIMPを起動し、VideoメニューからSplit Video into Frames→Extract VideorangeをGimpを使って写真を初心者でも簡単にアニメーションできます! gifアニメーションを使うとホームページやブログにも貼り付けできます。 gifアニメはループ再生されるので それを活かした写真を使うことがポイントです。 今回は夜景の写真を使って 明りがまたたく感じに仕上げてみましょう GIMPではボランティア有志の作られた Script が多数あり、いろんな画像加工を楽しむことができます。 今回は、下図のような光のゆらぎを持つアニメーションを作ってみましょう。 画面全体がゆらぐアニメ 光がゆらぐアニメ 内容は以下の順序で書きます




Gimp ギンプ でgifを簡単に作成する 画像があれば1分で作成できます 初心者ブログから成功へ



Gimp アニメーションを超簡単に作成してみよう Cad Net
フォトレタッチ画像加工ソフトGIMP今回は gifアニメーションの作り方 を紹介します gifアニメメーションは gif画像を順に表示していくことで 動いているように見せるgifファイルです まぁ、パラパラアニメ見たいのもんです。 手順6 透過した画像をgifアニメーションへ変換 透過した画像をgifへ変換させるにあたって gimp を使用します。 gimp gimp を開いたらメニューバーの ファイル から レイヤーとして画像ファイルを開く を選択してください。 次に、透過させたい画像を選択して open をクリックしてと説明してきました。 例えば以下がその例です。 レイヤの例 上図のように下から背景、ウィルバー君、帽子の3層のレイヤがあるとします。 全レイヤを有効にしていれば、背景



Gimpでアニメーション Gimpの使い方




第6章 Gimp から画像を引き出す
こんにちは!今回のテーマは「簡単!アニメーション GIF の作り方」です。 アニメーション GIF (以下 アニメ GIF )の作り方がかわからない、上手く動かせないとお悩みの方向けの簡単な内容になっています。 作業環 続きを読む 簡単!アニメーション GIFの作り方About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How works Test new features Press Copyright Contact us Creators 『GIMP』でイラストの線を抽出(10分) 『GIMP』で色付け(30分) 『GIMP』でアニメーションに変換(1時間) 『GIF to APNG』で変換(5分) LINE Creators Market マイページからスタンプ画像登録し、申請(5分) こんなカンジなので、 2時間ほど でアニメスタンプができちゃいます。ただしGIMPの使い方に




Windows11 10でgimpを使用してアニメーションgifのフレームを編集する方法 Ja Atsit




パワポ と Gimp Gif アニメーションの作り方 アラコキからの Raspberry Pi 電子工作
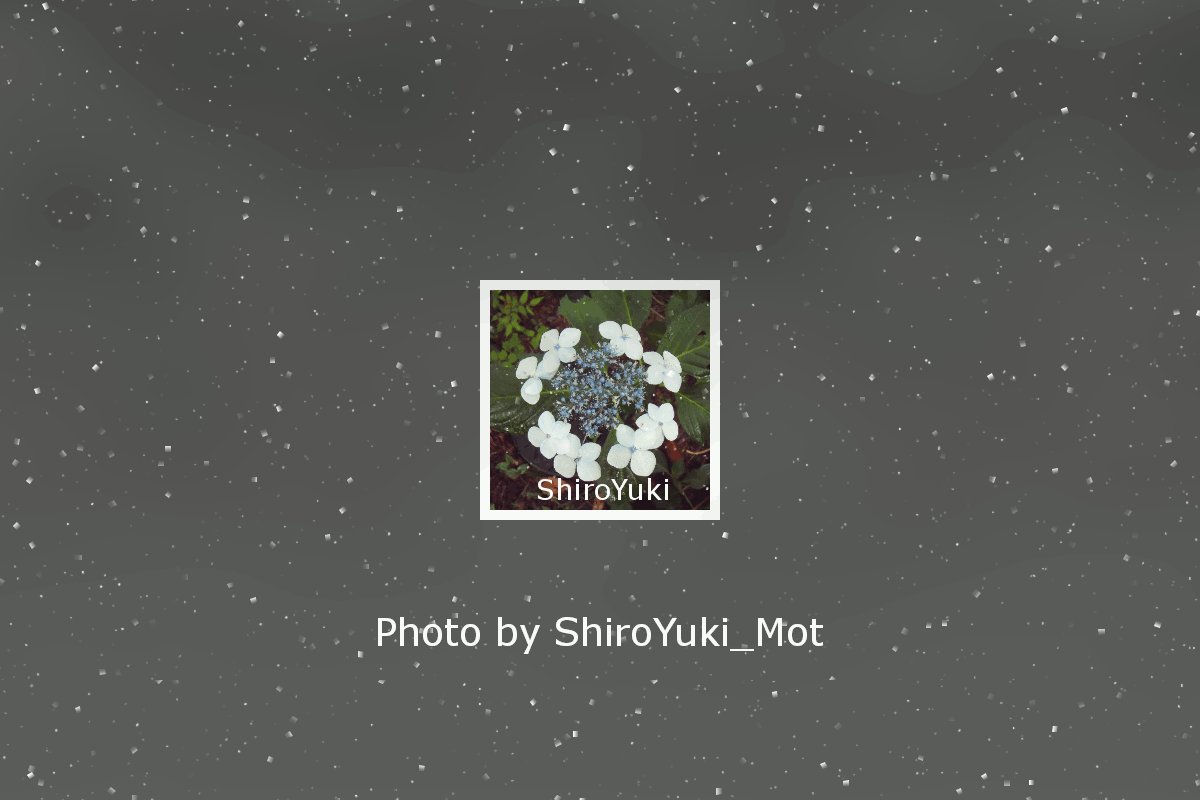
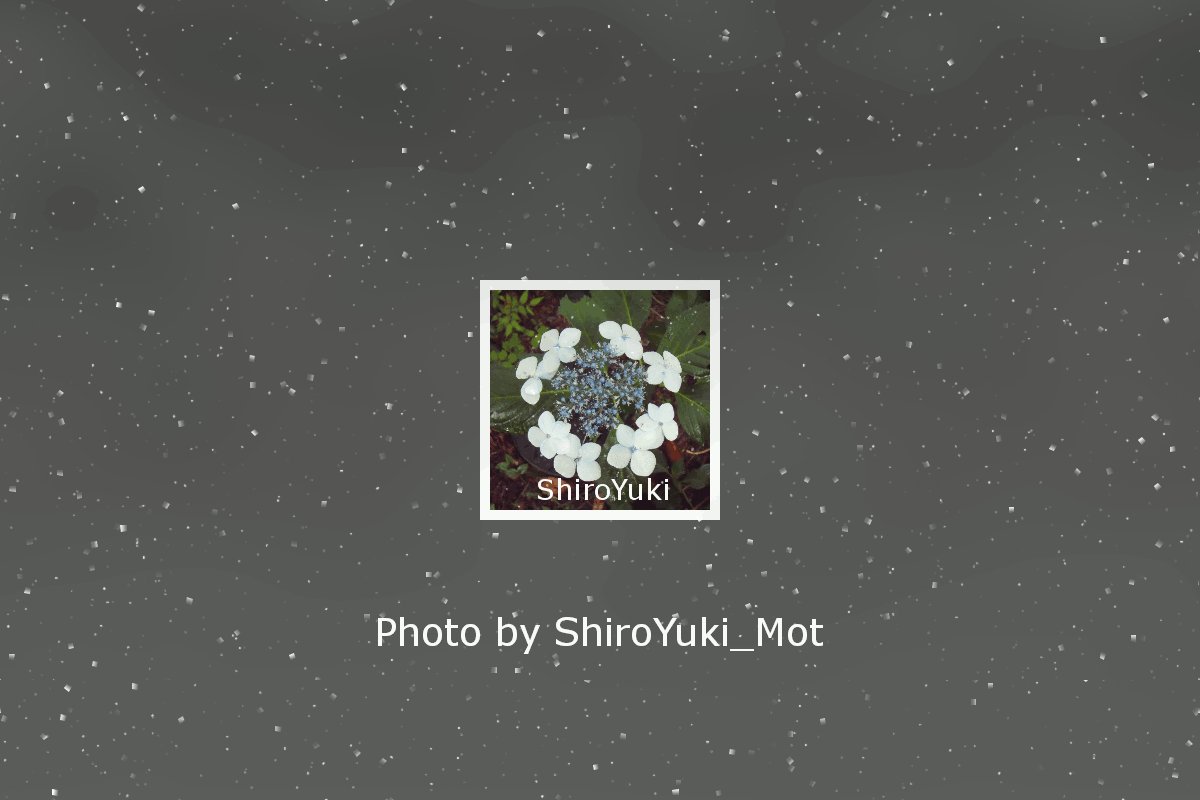
ホームページ サイトの構築 パワポ と GIMPで gif アニメーションを作る 『GIFアニメ』とは、「複数の静止画」を1つの画像に重ね合わせた動画。 以下に、パワーポイントと「GIMP」で、コマ数制限のな "パワポ と GIMP gif アニメーションの作り方" の続きを読むGIMP「アニメーション」 danddcreative 18年12月12日/ 21年7月8日 gimpでの雪降りアニメーションについては既に何回か書いてきましたが、gimp のバージョンも変わっているので再度書いてみました。 1.雪降りアニメーションスクリプトの登録 1)ダウンロード 今回雪降りアニメのスクリプト探してみましたが、09




画像ソフトgimpでアニメーションgifを作れるって知らなかった 間違った把手




Gimp 日本語 使い方 写真やイラストで簡単にgifアニメーション
MNGファイル形式はアニメーション用の形式であり、 256 階調の透明度を扱えます。(ようやく最近になって Internet Exploer 7 で認識されるようになりました。 ) このダイアログには2つの選択肢があります。 画像の統合 を選んでしまうとこのファイル形式の意味がないので、 アニメーションとしてアニメーションとは動く絵のことを指します。 アニメーションを作るには少しづつ変化する絵を重ねる必要があります。 gimpではアニメーションを作ることもできます。 gifアニメを作ろう 上記のように動いている画像。これがアニメーションです。16 アニメーションフィルター 164 波紋 1641 概観 図 「 波紋 」 フィルターの使用例 元画像 「 波紋 」 フィルターが適用されたコマ 1642 フィルターの呼び出し方 This filter is found in the image window menu under Filters → Animation → Rippling 1643 オプション 図 「 波紋 」 フィルターの




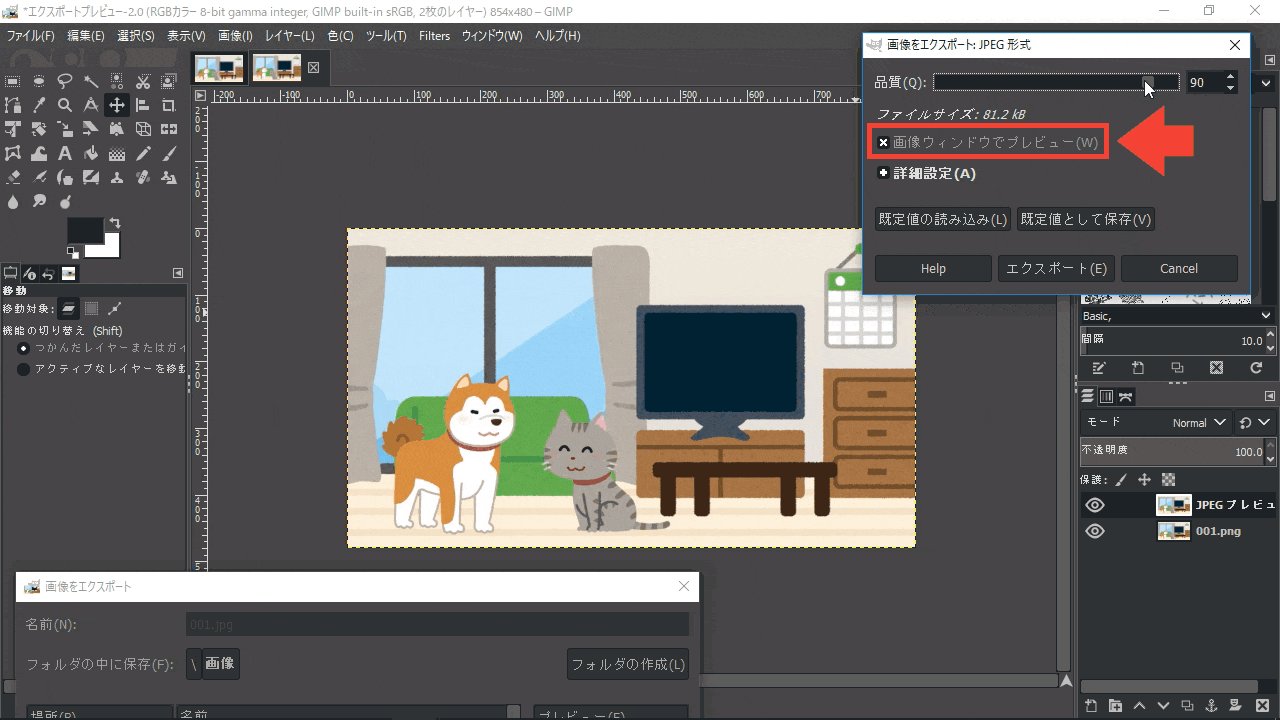
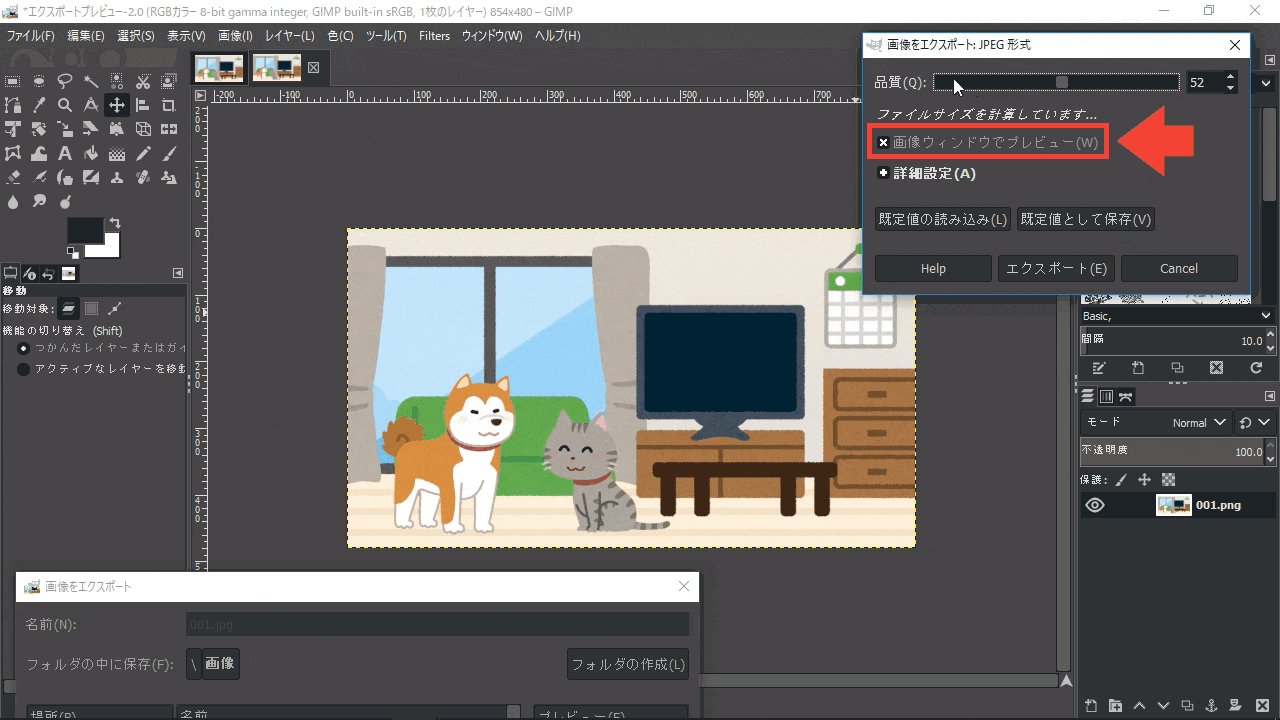
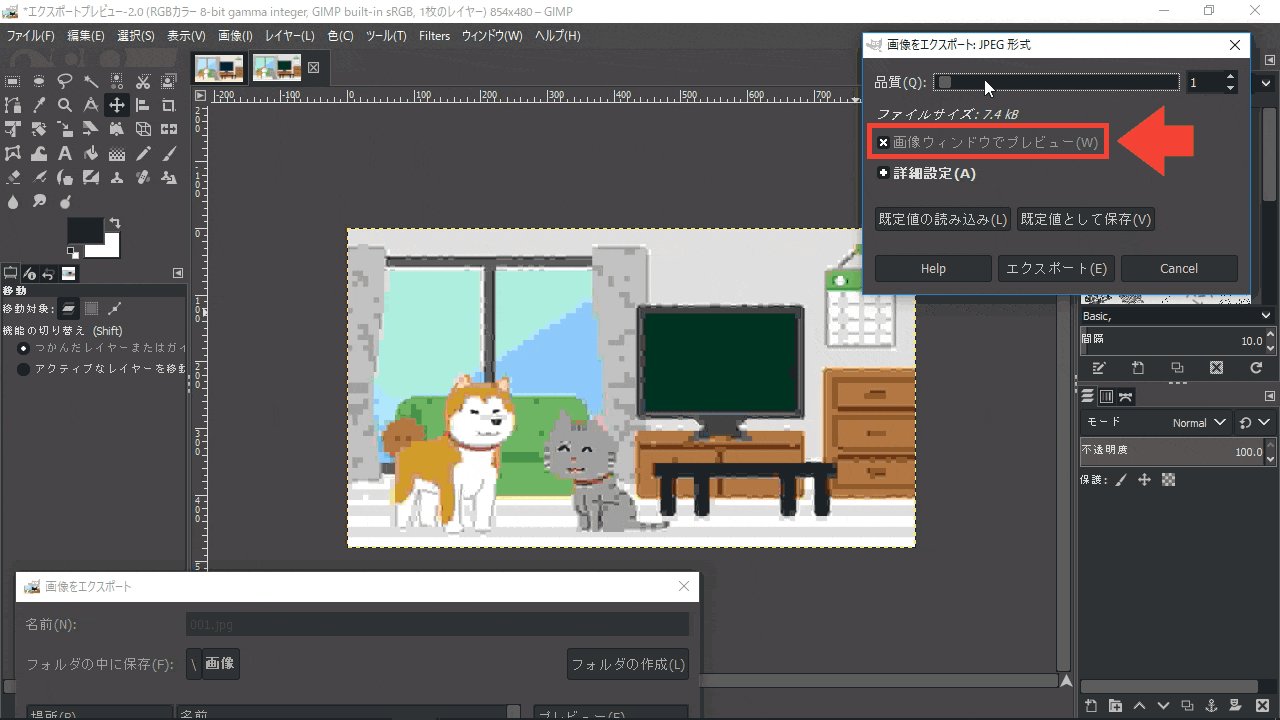
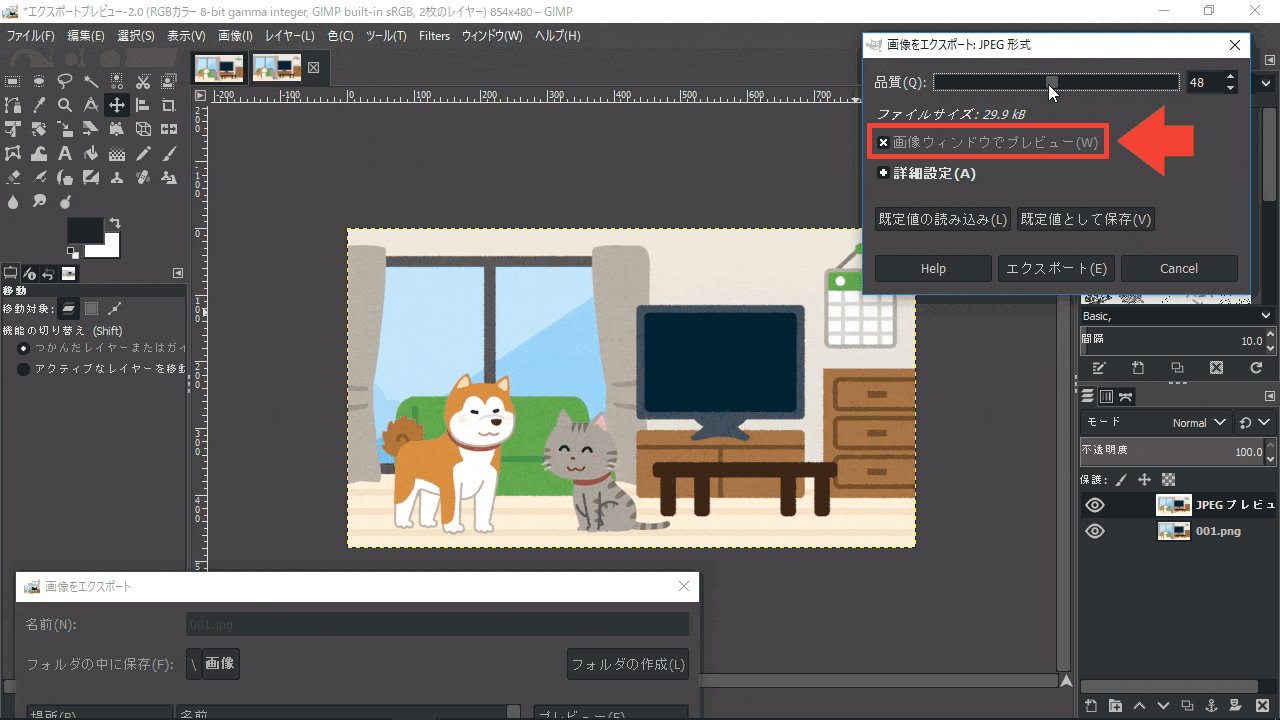
Gimpの使い方 画像をエクスポート 書き出し する方法



Gimpgifアニメーションについて こんばんは Gifア Yahoo 知恵袋




フリーの画像編集ソフトgimpでアニメーションgifを作ってみる マウスやすめ パソコンに疲れたら 自分癒しのblog




Gimp アニメーション水面のさざ波 勿 忘 草




Gimpのgifアニメ作成機能を もっと使いやすくする方法 Blenderであそんでみた




Gimp 日本語 使い方 写真やイラストで簡単にgifアニメーション




Shiroyuki Mot の ひとりごと Gimp Gif アニメーションを自分で 2 雪降り




Gimpの使い方 初心者ナビ




Gimpの使い方 背景色の透過 Gifアニメ作成




Gimpの使い方 画像をエクスポート 書き出し する方法




Ubuntu Libreoffice Ssブログ




Gimp での Gif アニメーション画像の作成 Youtube




Wordpress Gifアニメーションで画像コマ送り Created With Gimp 動きのあるwordpress フェアリーヨガ Fairy Yoga Universe ブログ




Gimpで日本の名画をgifアニメにする 横内銀之助 上野雨の夜桜 編 むけいかくなひと しごとをさがす




アニメーション



Gimpでアニメーション Gimpの使い方




Gimpのgifアニメ作成機能を もっと使いやすくする方法 Blenderであそんでみた




コンピュータ活用




Gifアニメーションの作成方法 Watamoco Blog




メモログ 関節を動かすことを前提にした 動画用のキャラクター素材の作り方 Gimp編




Gifアニメーションをkdenliveとgimpを使って作ってみた Ubuntu 18 04 あれやらこれやらの備忘録




Gifアニメーションの作成方法 Watamoco Blog



1




アニメーション




Gimp 簡単なアニメーションの作成 対話的歪み パソコン備忘録



Mieki256 S Diary Gimpでgifアニメを作る手順をメモ



Gimpアニメーション 楽しく遊ぼう



Gimpで作るgifアニメ デブじゃないポッチャリだ




Gifアニメーションの作成方法 Watamoco Blog




Gimp Wikipedia




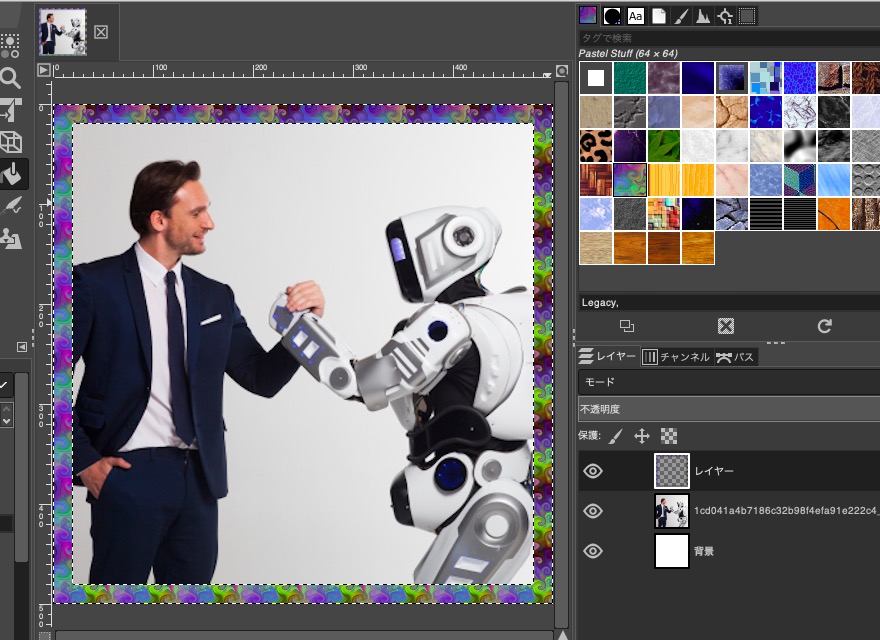
Gimp 画像にいい感じの枠 縁 フレームを作る方法 パターンで塗りつぶす Eguweb エグウェブ Jp




アニメーション




Gimp Gifアニメを作成 編集して保存する方法 速度ディレイ調整も Howpon ハウポン



Gimpで回転する直方体のgifアニメーションを作成するスクリプト Gimp思い込みチュートリアル Gimpの使い方




Gimp 日本語 使い方 写真やイラストで簡単にgifアニメーション




Gimp Python Fu 画像を賽の目状に分割する Qiita




Gimp Gifアニメを作成 編集して保存する方法 速度ディレイ調整も Howpon ハウポン




Vlcとgimpを使用してビデオファイルからアニメーションgifを作成する方法




画像ソフトgimpでアニメーションgifを作れるって知らなかった 間違った把手




Gifアニメーションをgimpでつくってみよう Youtube




透過したgifアニメの保存 Gimp まっさんのグ



Gimpでアニメーション Gimpの使い方




初心者でも簡単 動画から手軽にアニメーションgifを作る方法 Codecampus




Gimp Gifアニメを作成 編集して保存する方法 速度ディレイ調整も Howpon ハウポン




Gimp Gifアニメを作成 編集して保存する方法 速度ディレイ調整も Howpon ハウポン




Gimp Gifアニメを作成 編集して保存する方法 速度ディレイ調整も Howpon ハウポン




Gimpで作ったアニメーションgifは画質が悪い 浮釣木の日記




Gimp 日本語 使い方 写真やイラストで簡単にgifアニメーション




Linuxでビデオからgifを作成する Ubunlog




Gimpでタイムラプスの写真をgifアニメにする方法 スナログ



Gimpでアニメーション Gimpの使い方



Gimpで回転する地球のgifアニメーションを作成する方法 後編 全2回 Gimp思い込みチュートリアル Gimpの使い方




フリーの画像編集ソフトgimpでアニメーションgifを作ってみる マウスやすめ パソコンに疲れたら 自分癒しのblog




15 アニメーションフィルタ




Gimpでgifアニメーション タニヤンのこれは




Gimp ギンプ でgifを簡単に作成する 画像があれば1分で作成できます 初心者ブログから成功へ




Gimp2 10 矢印にアニメーション効果を加えてみよう Youtube




Gimp アニメーション パソコン備忘録




Gimp 日本語 使い方 写真やイラストを簡単にアニメーション



フリーソフト Gimp2 を使ってgifアニメを作る メモ帳




Gimpで文字が入力できない テキスト機能を徹底解説 楽々pcライフ




Aviutl 動画から簡単にgifアニメを作るよ Gimp 応用 Tipsなど




画像ソフトgimpでアニメーションgifを作れるって知らなかった 間違った把手




じぃーま Auf Twitter 私はずっと無料ソフトのgimpでお絵かきしていて 今もgimpのことを愛しているのですが どうもアニメーション 作るのが大変なので噂に名高いasepriteというソフトを試してみました すごく使いやすいのを感じるのですがgimp慣れが強すぎてぜんぜん




ステップごとにgimpでアニメーションgifを作成する方法 Itigic




Gimpでも簡単gifアニメ 佐々丸のブログ



Gimp2 10 12で描画色が画像のようになってしまうのですが どうすれば通 Yahoo 知恵袋



その他 No More Retake



Gimpでアニメーション Gimpの使い方




Gifアニメーションの作成方法 Watamoco Blog




Gimp 初心者向きアニメーション 勿 忘 草



Gimpでアニメーション Gimpの使い方




Gimp 燃え上がる炎のアニメーションを作る パソコン備忘録



Q Tbn And9gcs993q4dtf1o Li1usx V46wnf4kff4zvwns8nzm3n67tpnescw Usqp Cau




Gimp アニメーション 雪の世は更けて 勿 忘 草




Gimpのgifアニメ作成機能を もっと使いやすくする方法 Blenderであそんでみた




Gimp ギンプ でgifを簡単に作成する 画像があれば1分で作成できます 初心者ブログから成功へ




gimpのパスを使った 簡単なアニメーションgifのテスト 動画デジカメと3dソフトでアニメーションgif



Mieki256 S Diary Gimpでgifアニメを作る手順をメモ




Gimp 雪降りアニメーションの作成 パソコン備忘録



Gimpでgifの速度を変えてみた 水底の創作館



Gimp アニメーションを超簡単に作成してみよう Cad Net




Gimp ギンプ でgifを簡単に作成する 画像があれば1分で作成できます 初心者ブログから成功へ




パワポ と Gimp Gif アニメーションの作り方 アラコキからの Raspberry Pi 電子工作




Gimp ギンプ 使い方 日本語ユーザーマニュアルダウンロード インストール方法 Webspot




Shiroyuki Mot の ひとりごと Gimp Gif アニメ の Combine と Replace



Gimpは 高価なグラフィックスソフトに引けをとらないフリーソフト 電脳メモ




Gimp Gimp2 10の基本操作 Gimp2 10 Basic Manipulations Asitaba Blog




gimp 020 アニメーション 2 Kmitoh 春夏秋冬




Mtk S Blog Gimp Gifアニメーションの作り方



Geen opmerkings nie:
Plaas 'n opmerking