動画編集ソフト「VideoStudio」を使って簡単なアニメーションの作り方を解説します。動画で解説 画像ファイル 動画中の画像(zipファイル)はこちらからダウンロードしてご利用ください 個別はこちらから(リンク先を右クリックで)保存してください 使用ソフト(VideoStudio) スタンアニメーション 作り方は簡単で誰でも作れます。 チュートリアル動画でアニメ動画の作り方をもっと学んだり、弊社が提供するサービスを利用してください。 LP(ランディングページ)のクリエーター webサイト 絵心が無い人が簡単なグラフィック素材を作るのに役立つ記事8選 :Webサイト の「HTML5初心者でもWebアニメーションの簡単な作り方が

ページ遷移のアニメーションの作り方と参考事例10選 Web幹事
Webサイト アニメーション 作り方
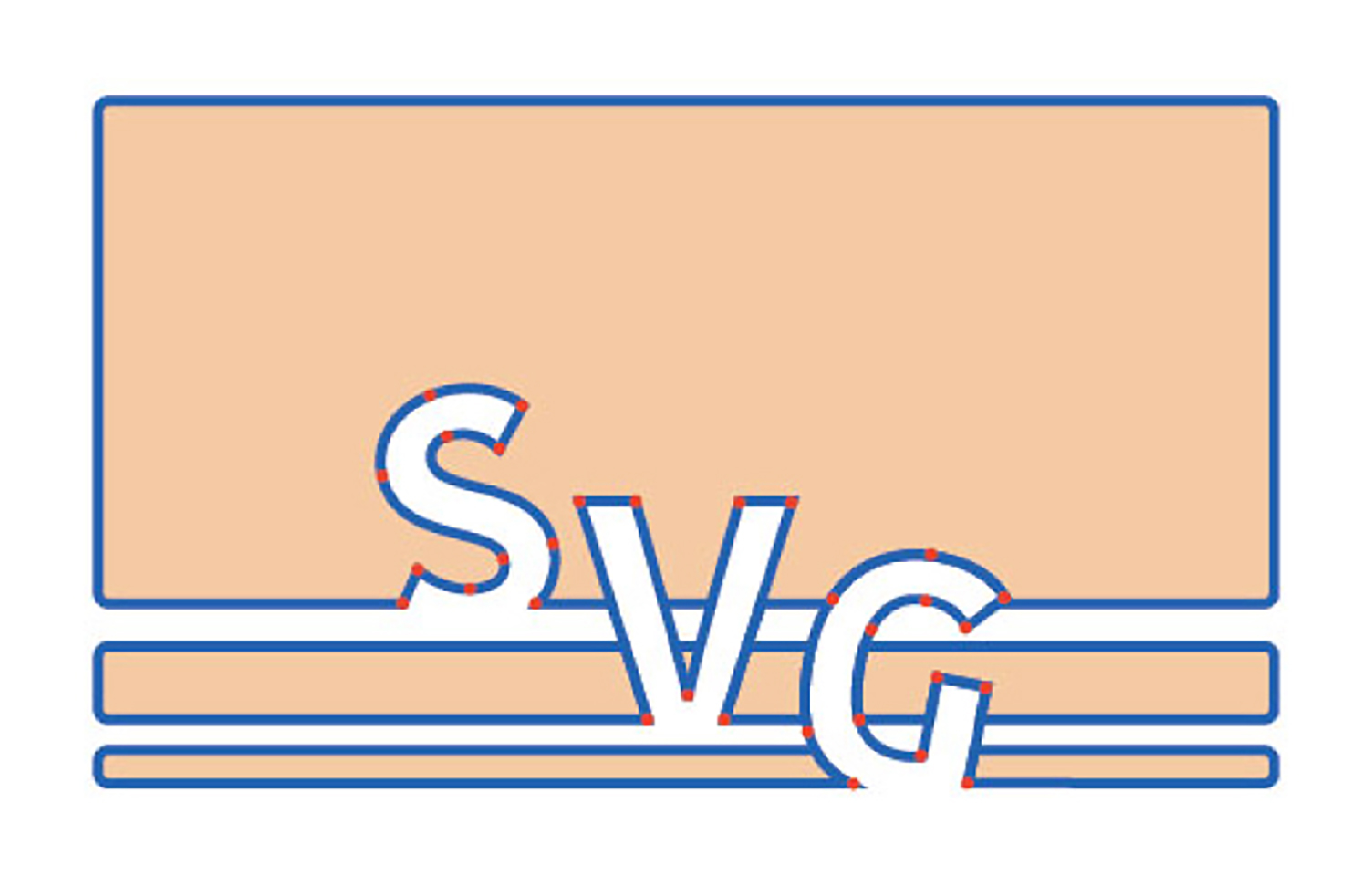
Webサイト アニメーション 作り方- webサイトの「面白さ」は、企画・フォーカスする客層・ユーザーに与えたい情報などによっても変わります。 ページ遷移のアニメーションの作り方と参考事例10選 非デザイナーでも実践できるアイキャッチ画像の作り方!snsでシェアする場合の注意点は ui改善にキラリと役立つ! svgアニメーションの作り方まとめ ics media;




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media
ひとコマアニメーションは4歳から作れる ひとコマアニメーションの作り方はこちら 静止画のプレゼンに簡単に動きがつけられる アニメも絵や音楽のように子供から大人まで楽しむ人がふえるはず。 プレゼン資料に動きをつける方法はこちら2 アニメーションソフト9選! 使いやすいものを厳選して紹介 21 アニメーションソフト1After Effects(アフターエフェクト); わくわくしますよね! gifアニメーションは、使い方次第でwebサイトをより魅力的なものにしてくれます。 手軽にアニメgifが作成出来るwebサービスもありますので、作りたくなった方はぜひ一度お試し下さい。 gifアニメーションが簡単に作れるwebサービス
記事の概要 1 そもそもアニメーションの作り方とは? 簡単に概要を解説; アニメーション JavaScript(ジャバスクリプト)とは、Webサイト上でさまざまなインタラクティブな動きを実現するために用いられる言語 引継ぎ書の作り方は?わかりやすくするコツと便利なテンプレート10選アニメーション・動画を自分で作る場合には、下記のような作り方があります。 1パラパラ漫画タイプ 「パラパラ漫画のような作り方」 2パーツ分割タイプ 「背景と動作対象物など複数のパーツに分割して動きが必要な部分だけ動かす作り方」 3
動く画像の作り方_Step001 素材を用意する 動く画像(アニメーションGIF)を作るためには、まず素材が必要です。 イラストでも、写真でも、動画でもなんでも大丈夫です。 今回は、素材の種類や目的に応じて3パターンの動く画像の作り方を解説します。 今回は「アナグラムの求人バナー」をアニメーション付きで作成していきたいと思います。 こちらの静止画バナーにシンプルなアニメーションを付けます。 1Google Web Designer起動し「新しいファイルを作成」をクリックします。 2ファイル名を任意で設定




動くwebページの作り方 アニメーションgif flash5 shockwave java ホームページを楽しくインタラクティブに の通販 第二i o編集部 紙の本 Honto本の通販ストア




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Web デザイン ローディング オープニングアニメーションがかっこいいwebサイト13選 Webdesignday




39 Web Ideas




Amazon Co Jp 限定 ほんの一手間で劇的に変わるhtml Cssとwebデザイン実践講座 Dl特典 Css クラス名 チートシート Mana 本 通販 Amazon



パワポアニメーション道場 Webサイト風 自己紹介動画の作り方 ビジネスアニメーション動画制作



ホームページ作成ツール18個 初心者向け無料ホームページの作り方



しらぎくのウェブサイト作成入門 Html入門 Css入門 携帯電話向けウェブの作り方など




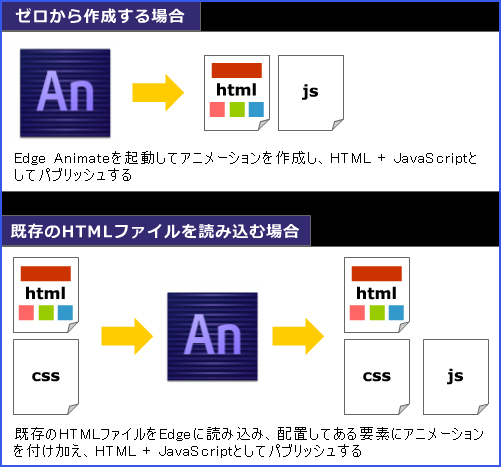
Html5初心者でもwebアニメーションの簡単な作り方が分かる記事11選 Webサイト作成手順を勉強するまとめ 3 1 3 ページ It




パララックス効果が秀逸なwebサイト 作り方まとめ




Anime Jsライブラリでアニメーション作成 ブランディング Web 戦略 ホームページ制作は東京都品川区五反田のアッタデザイン Attadesign




Css バウンドアニメーションの作り方 Designmemo デザインメモ 初心者向けwebデザインtips




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




初めてのアニメーション 2コマで簡単カワイイ Howcang ハウキャン 格安webサイト制作 動画制作




Webサイトにアニメーションを簡単に実装できるプラグイン ライブラリ ホームページ制作 作成なら大阪のweb制作 Com




ポートフォリオサイトの作り方 Html Webサイト テンプレート




ワイヤーフレームツールを使って Web制作を快適に 無料で使えるワイヤーフレームツール14選 デジ研




誰でもweb上でリアルに動くhtml5アニメーションを製作できる Animatron Studio を使ってみた Paiza開発日誌




Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog




ウェブサイト制作に欠かせない アニメーション人気テクニック4つまとめ Photoshopvip




Svgアニメーションのサンプルを作ってみよう ブランディング Web 戦略 ホームページ制作は東京都品川区五反田のアッタデザイン Attadesign




動く ホームページ制作でアニメーションや動画を取り入れる方法まとめ 株式会社リースエンタープライズ




パワポ まるでwebサイトのようなメニューの作り方 Power Point Youtube




イラストレーターがwebサイトから毎月問い合わせが来るようになった方法 さらえみblog




事例 Webサイトに動きをつける方法と注意点 Grab 大阪のweb広告 マーケティング代理店アイビス運営




Apngでイラストやアイコンを動かそう Adobeanimateの使い方 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



Q Tbn And9gcr92dtwmirqxmh 9 Yxqnqxuvutfgspiqsmtc8r3bcrf Oovja Usqp Cau




Gemsoft Doga ドーガ ブルーレイ Dvd作成ソフト付属版 動画作成ソフト アニメーション作成 ボックス版 Dvd作成 メーカー再生品 Win対応 フォトムービー作成 ビデオ編集



ウェブサイトに動画を掲載する おススメの方法 動画マニュアル Webdemo




Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




Cssアニメーションの作り方 パソコン工房 Nexmag




アニメーション動画制作におすすめの会社9選 依頼のポイントも解説 株式会社サムシングファン



Webサイトのアイコンをアニメーションさせて印象をアップさせる Design Trekker




Vyondアニメーション制作会社が見つかるポータルサイトprodemo Jpがリリースしました 株式会社ウェブデモのプレスリリース




Studioの使い方 コーディングなしでwebサイトが作れる 5日で会得できるかやってみた




永久保存版 Webサイト更新マニュアルの作り方 Webデザイナー コーダー向け Web制作会社 Maromaro Blog




動く ホームページ制作でアニメーションや動画を取り入れる方法まとめ 株式会社リースエンタープライズ




Webサイトのアイコンをアニメーションさせて印象をアップさせる Design Trekker




超初心者向け アニメーション 動画の作り方解説 猫ぱんち編 Howcang ハウキャン 格安webサイト制作 動画制作




アニメーションするロゴ 流行りのモーションロゴの作り方とは ロゴデザ




ウェブサイト制作に欠かせない アニメーション人気テクニック4つまとめ Photoshopvip




Css Webページを開いた時の ローディング アニメーション を作る方法 Html Css Jquery Eguweb エグウェブ Jp




大阪初開催 2時間でprアニメが作れる 話題のビジネスアニメ制作サービス Vyond 公認セミナー 株式会社ウェブデモのプレスリリース




Gif ジフ アニメーションの作り方は 無料でgif作成ができるサービス10選 Ferret




線や塗りなど描画が美しいsvgアニメーションの作り方 Boel Inc ブランディング デザインファーム




デザイン ホームページの作り方 手順と必要な知識その1 Bagelee ベーグリー




アニメーションや動画を使ってホームページに動きをつけよう デジタルマーケティング Web制作 Pr支援のbigmac Inc




コーディング必要なし Lottieでwebアニメーションを作ってみよう Workship Magazine ワークシップマガジン




ウェブサイト制作に欠かせない アニメーション人気テクニック4つまとめ Photoshopvip




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




動くwebデザインアイディア帳 jquery cssアニメーションの初心者でもコピペで動く 実装したい基本の動き をこの1冊が丸ごとカバー 通販 セブンネットショッピング




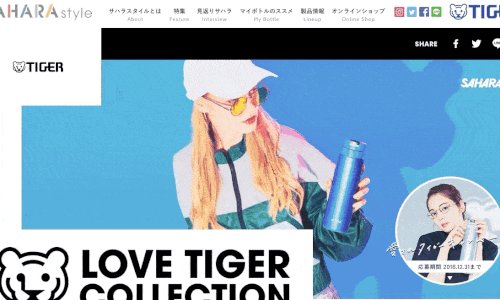
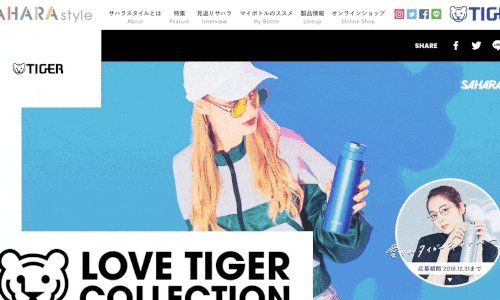
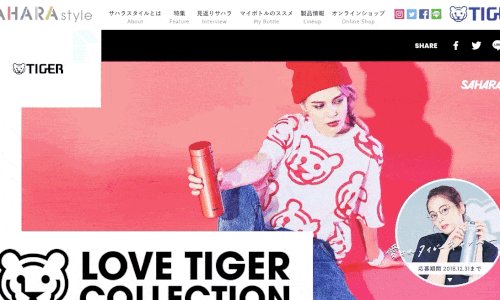
新しさ満載 Gifアニメーションを効果的に使ったwebサイト6選 株式会社lig




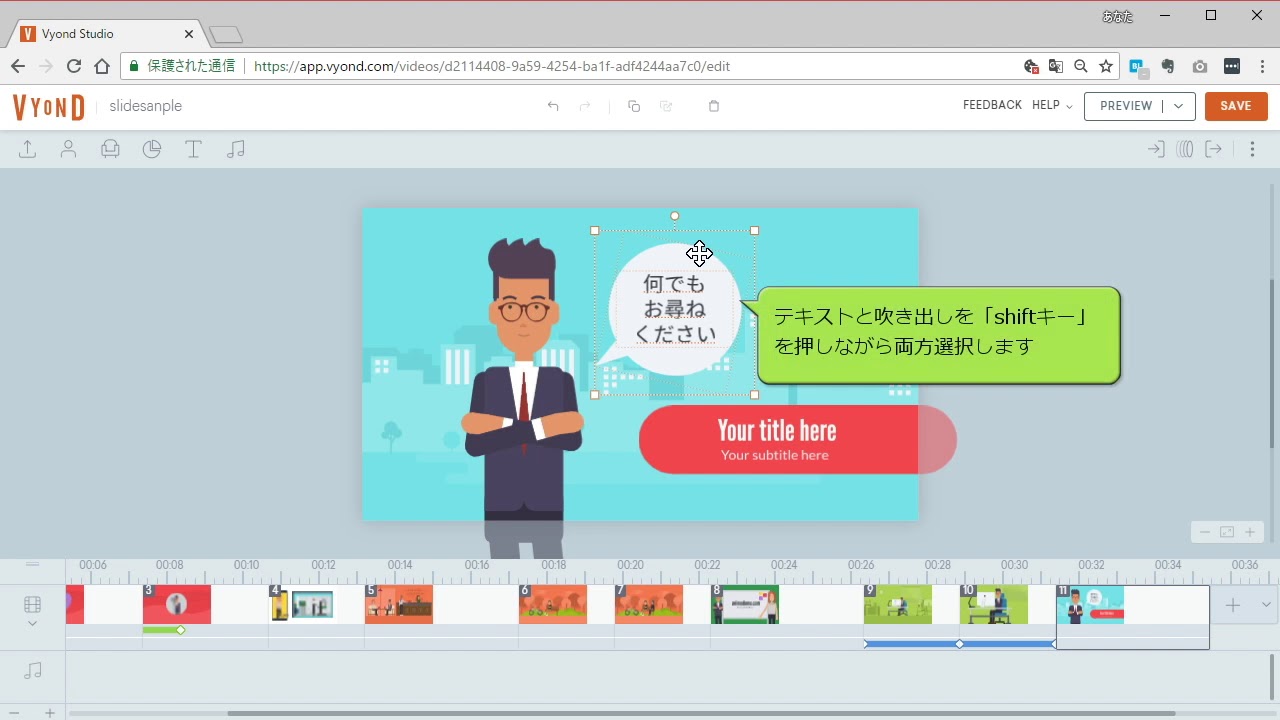
吹き出しを作る方法 アニメーションの作り方 Vyond Youtube



Optpix Spritestudio ウェブテクノロジ




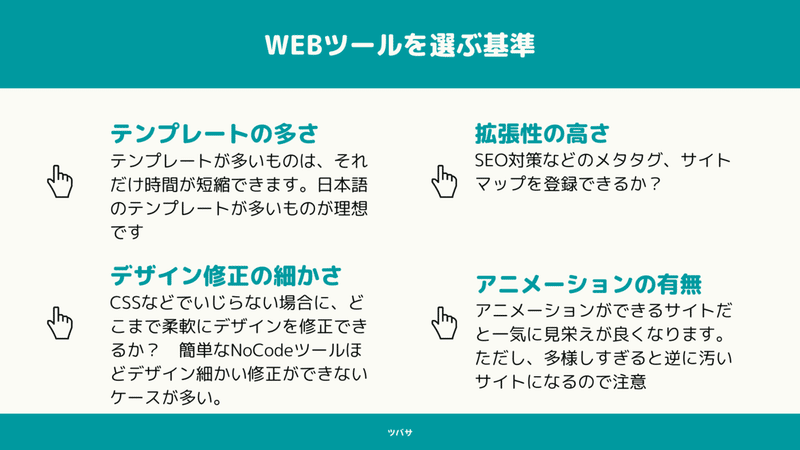
比較 Webサイト作成できるノーコードツール9選 特徴と選び方 Tsubasatwi ツバサ Note




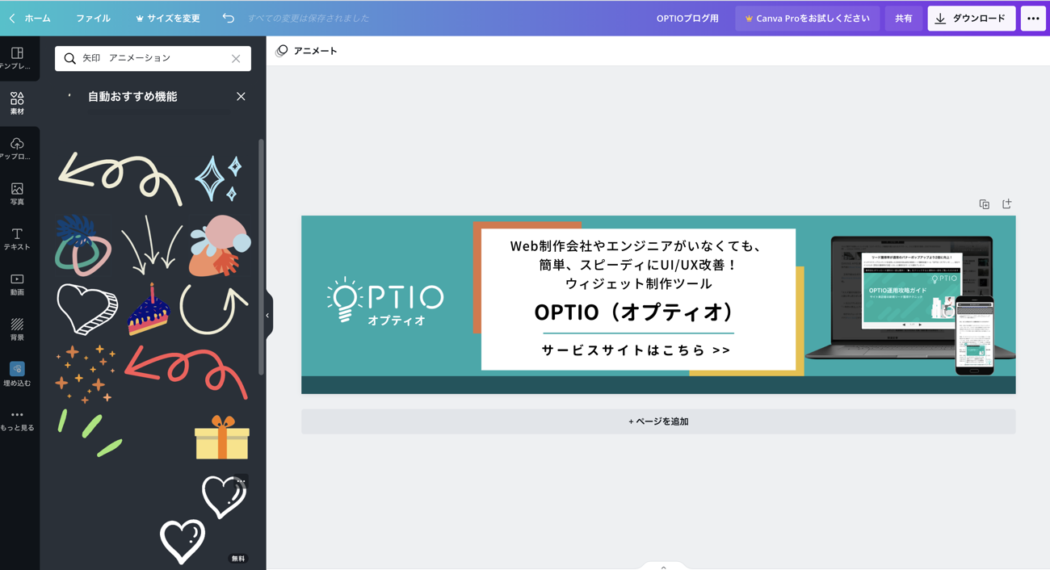
Canvaでバナー制作 無料でオシャレバナーを制作する方法とは Logly Lift ネイティブ広告サービス




誰でもweb上でリアルに動くhtml5アニメーションを製作できる Animatron Studio を使ってみた Paiza開発日誌




Javascript入門 要素に動きをつけよう アニメーションの作り方 侍エンジニアブログ




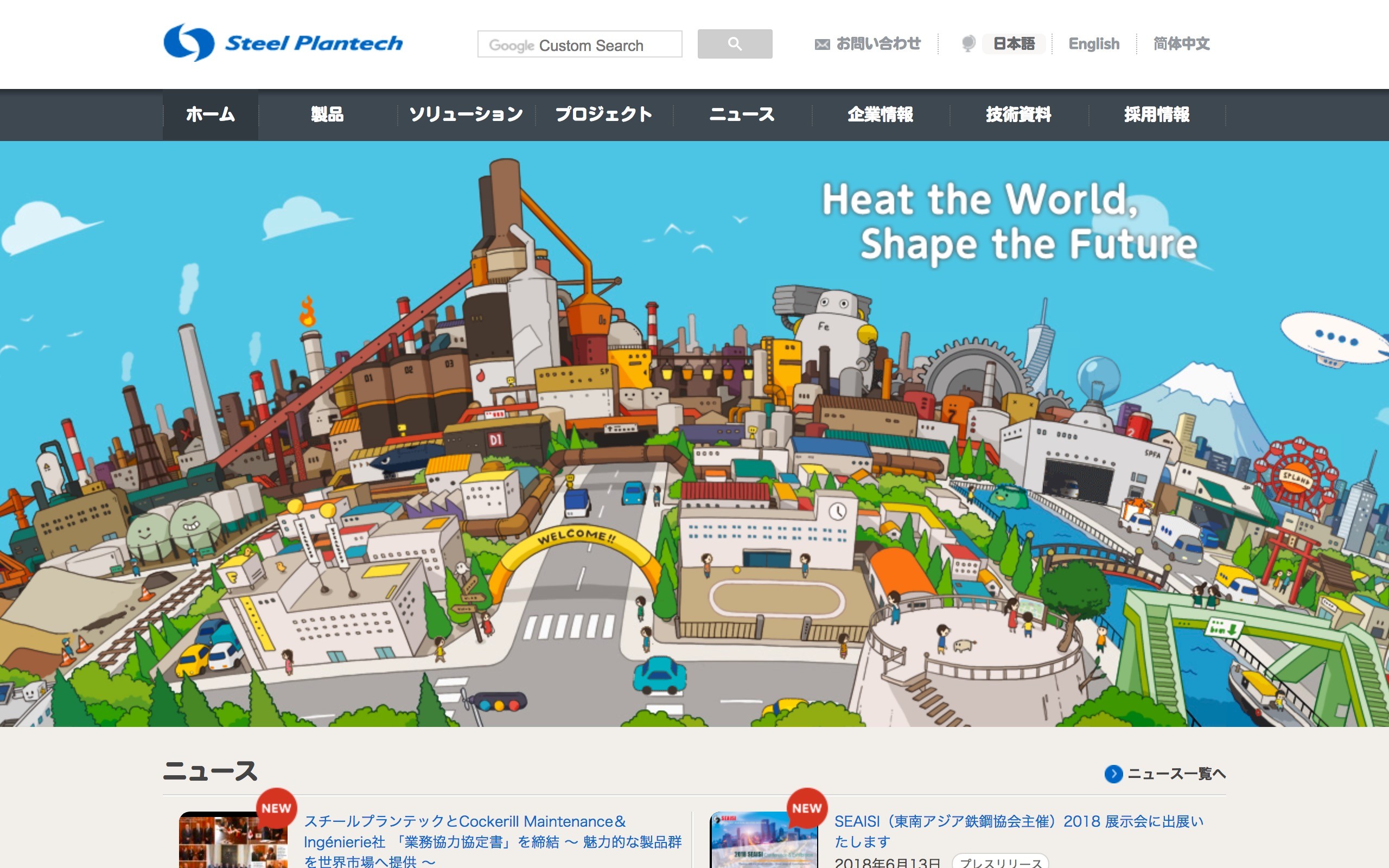
ユニークで面白いホームページを総まとめ 21年最新版 企画のコツもご紹介します Web幹事




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事



Css3アニメーションを手軽に作成できるオンラインツール9選 株式会社btm 旧 ビジネストータルマネージメント




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




Javascript入門 要素に動きをつけよう アニメーションの作り方 侍エンジニアブログ




Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends




Cssのみで実現するカラフルポップなローディングアニメ Css Pin Designdevelop




Html5初心者でもwebアニメーションの簡単な作り方が分かる記事11選 Webサイト作成手順を勉強するまとめ 3 2 3 ページ It




アニメーション特集 2 Cssアニメーションの基本 作り方まとめ Fastcoding Blog




アニメーションのきれいなwebサイト10選 Boel Inc ブランディング デザインファーム




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事




事例 Webサイトに動きをつける方法と注意点 Grab 大阪のweb広告 マーケティング代理店アイビス運営




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Wordpressではじめるwebサイトの作り方 オクナリ自動車部の裏側




Jquery初心者 簡単なスライドの作り方 アニメーションサンプル有り




これなら分かりやすい Webサイトのデザイン仕様書 指示書の作り方 コリス




プロも使うアニメーション作成ソフトおすすめ Youtubeデビュー 動画 Macにも対応 Good Pc




動く ホームページ制作でアニメーションや動画を取り入れる方法まとめ 株式会社リースエンタープライズ




無料でアニメーションバナーも作れる超有能ツール Google Web Designerの基本 アナグラム株式会社




ファーストビューの動きが面白いwebサイト Webクリエイターボックス




躍動感のあるアニメーションサイトを作成するための6つのポイント大公開




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Airbnbが開発したアニメーションライブラリ Lottie ロッティー の使い方と魅力を解説




Bodymovin コーディング苦手なデザイナーさんも リッチなアニメーションをwebサイトで動かしてみよう After Effects 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




パララックス効果が秀逸なwebサイト 作り方まとめ




需要が高まっているアニメーションを取り入れたwebサイトのデザインプロセスを大公開 実例あり 株式会社lig




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




動きで魅せる Web制作の参考uiインタラクション アニメーション38個まとめ Photoshopvip




Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報




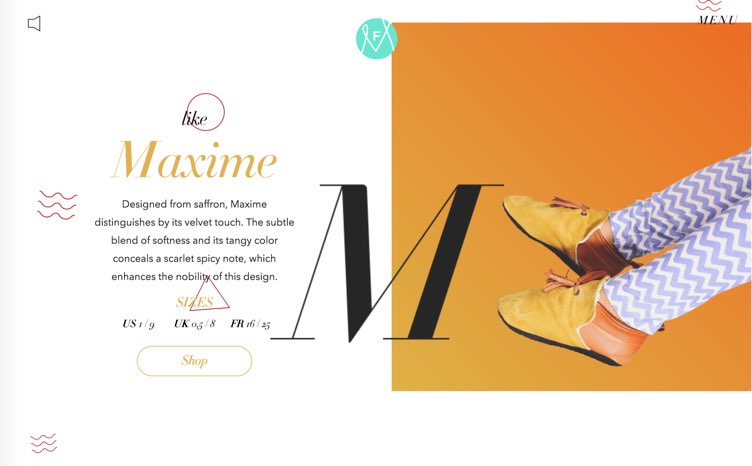
楽しくてチャーミングなwebサイトの作り方 デザイナー必見 ホバーエフェクトとアニメーションの革新的使用法 Seleqt セレキュト Seleqt セレキュト




ウェブサイトアニメーションで実現する体験の深度 いっちゃの雑記 Note




初心者でもたった2時間で驚きの仕上がり 日本初上陸のアニメーション作成ツールがすごい 株式会社lig




無料 有料 2dアニメーション作成ソフト9本 初心者から上級者まで




初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ




トレンドウェブサイトから学べ Javascriptで作る本格スクロール演出 Ics Media




楽しくてチャーミングなwebサイトの作り方 デザイナー必見 ホバーエフェクトとアニメーションの革新的使用法 Seleqt セレキュト Seleqt セレキュト




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Html5初心者でもwebアニメーションの簡単な作り方が分かる記事11選 Webサイト作成手順を勉強するまとめ 3 1 3 ページ It




Gifアニメーションの作り方 Photoshop編 Webデザインのきほん




サイトの作り方 初心者向けの9ステップガイド ビジネスの始め方 21年版




ロゴをリッチに Svgアニメーションの簡単作成 ホームページ制作 作成なら大阪のweb制作 Com



Geen opmerkings nie:
Plaas 'n opmerking