
超図解 Jqueryでスクロール時に要素をフェードインさせる方法 でざなり
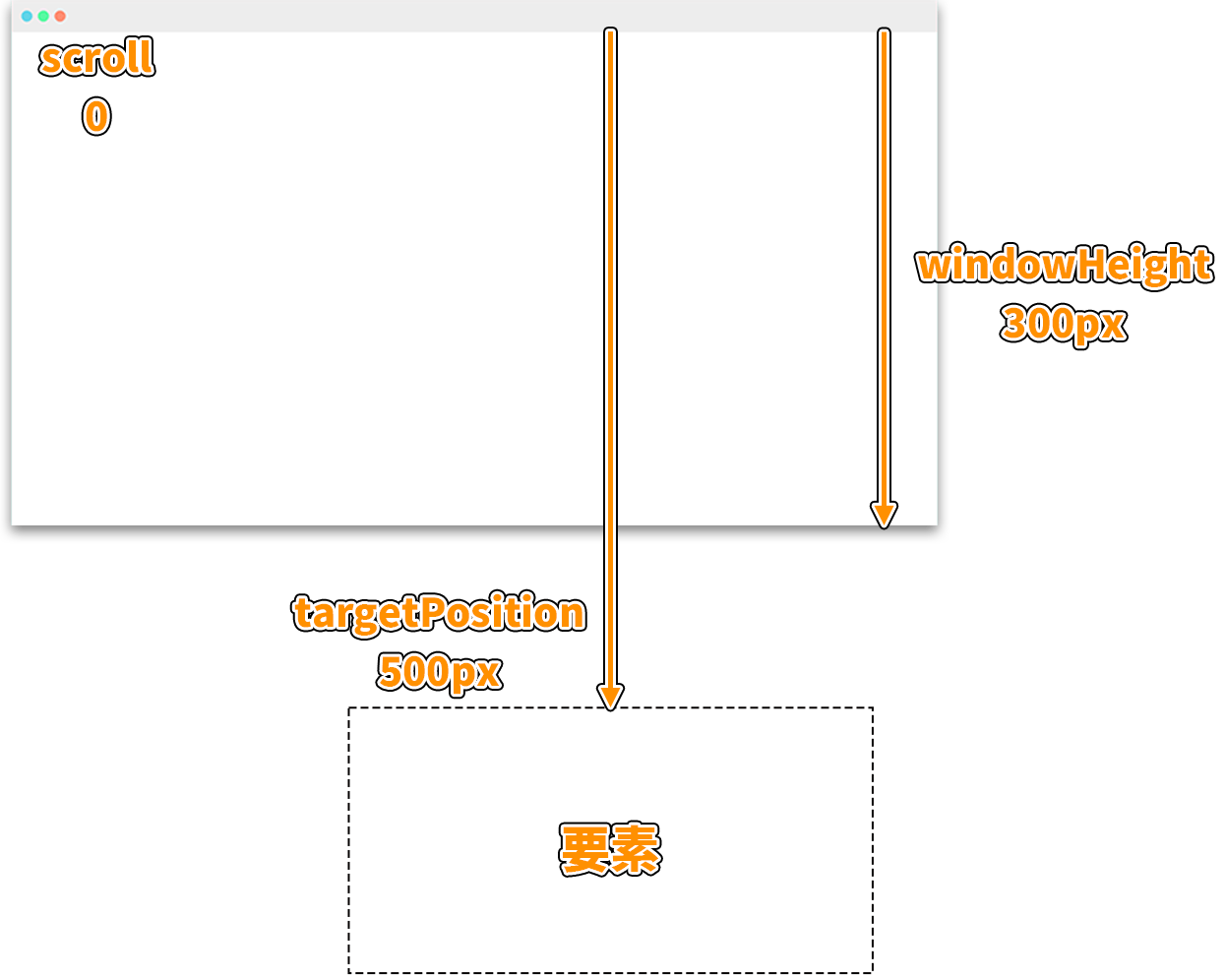
jQueryで要素を移動・回転・拡大・傾斜アニメーションさせる方法 18/5/24 19/6/3 CSS, JavaScript, jQuery jQueryではanimate関数を使うとCSSプロパティを変化させて要素をフェードインさせたりなどのアニメ効果をつけることができます。 しかしこの関数に要素の回転 フェードインしたい要素にopacity0とfadeinのクラス指定をしておきます。フェードインするために最初に対象の要素を透明にし、その後にフェードインさせるためです。 CSS < opacity0 { opacity0;
Unity フェードイン アニメーション
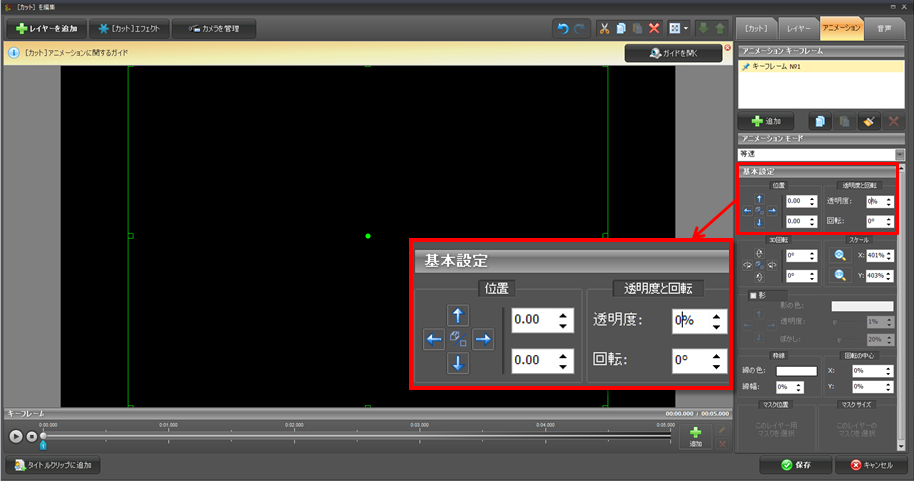
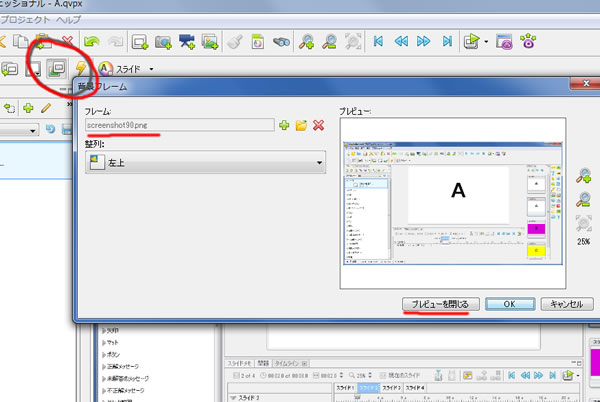
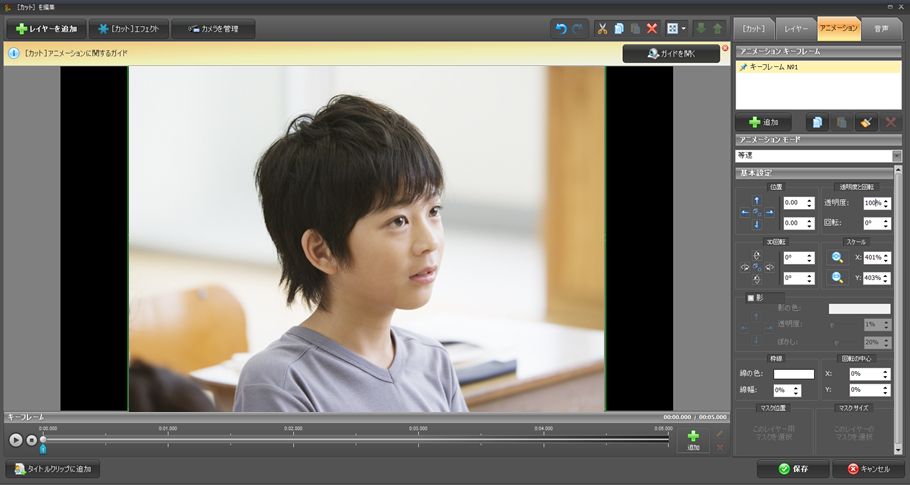
Unity フェードイン アニメーション- アニメーション:フェードイン&フェードアウトを演出する アニメーションの中の透明度を調整とキーフレームアニメーションを組み合わせれば、 フェードインとフェードアウトを演出することができます。 doga 無料ダウンロード フェードアウトの設定のしかた フェードインとやりかたはいっしょです。 フェードアウトさせたい場所をマウスのドラッグで範囲選択します。 1、Audacityメニューバーの「エフェクト」を左クリックします。 2、クリックして表示されたリストの中から
フェードイン
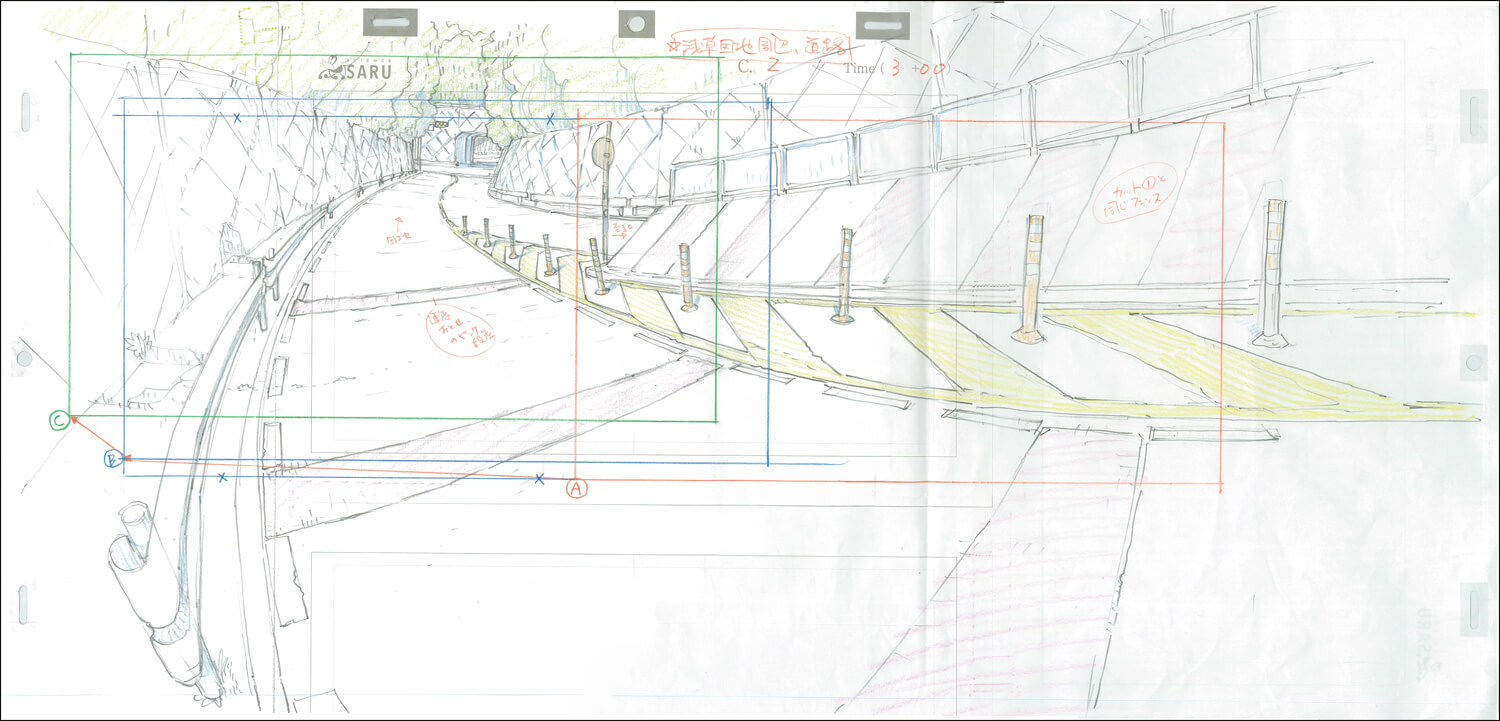
フェードイン・フェードアウトのような切り替え効果を 「トランジション」 といい、powerdirectorではたくさんのトランジションを簡単に設定することができます。 PowerDirectorでは「トランジションルーム」で設定します。 トランジション カット場面と勇者ライディーン 『 勇者ライディーン 』(ゆうしゃライディーン)は、 1975年 (昭和50年) 4月4日 から 1976年 (昭和51年) 3月26日 まで、 金曜日 19時00分 19時30分に NETテレビ 系列 で放送された テレビアニメ 。 全50話。 この時間枠は長らく MBS 担当だっ フェード→ 映画の終わりにフェードアウトして消えていくような映像でよく使われますが、フェードインして入る映像もあります。 Canvaではフェードインで利用できます。 パン→ フレームを水平や垂直に移動する映像。 Canvaでは、左から右へインします。
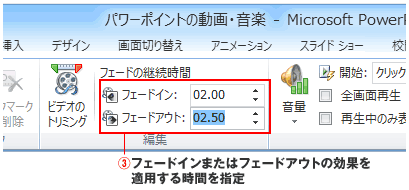
fi(フェードイン) 画面が次第に明るくなり映像が現れてくること。 fo(フェードアウト) 画面が次第に明るくなり映像が現れてくること。 アイカツスターズ! 25話 「ブロードウェイ☆ドリーム」 この回ではステージの証明を消す際などに使用された。イラストのフェードインの仕方をご教授お願いします! アニメ 3D 発表/出力/印刷 Windows 韓国語 0 16 0 ひとぷり 3時間前 募集中 アドバイスを(グロ注意!) 求む!アドバイス イラストアニメーション中にアニメーションまたは背景が自然に消える シーンを切り替えたいときにフェードインフェードアウト効果を使用したい そのような機能はありますか? Camera Walk Opacityが機能しないため、方法がわかりません。
Unity フェードイン アニメーションのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
-5.png?width=830&name=%E5%86%92%E9%A0%AD%E6%8C%A8%E6%8B%B6%20(4)-5.png) Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program | Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program | Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program | Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program | Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program | Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program | Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program | Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
「Unity フェードイン アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |  Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
 Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program | Css メニューアイテムが順番に表示されるフェードインアニメーション Into The Program |
フェードイン! 『勇者ライディーン』のバイク、「スパーカー」がYZFR125ベースで蘇る! 公道走行も可能! 台限定で受注販売予定 1975年に放送されたアニメ『 勇者ライディーン 』に登場した「スパーカー」をご存知だろうか? 主人公・ひびき洸が 5フェードイン フェードインさせる場合は1フレーム目のインスタンスの「アルファ」を0%、 最後のフレームのインスタンスはプロパティ画面のカラー効果設定を「スタイルなし」にして再生してみよう。 « 7応用アニメ着色・明度 5基本の
Incoming Term: フェードイン アニメ, フェードイン アニメーション, フェードイン アニメーション js, unity フェードイン アニメーション, 画像 フェードイン アニメーション, html アニメーション フェードイン, パワーポイント アニメーション フェードイン フェードアウト, jquery アニメーション フェードイン, css アニメーション フェードイン スクロール, css アニメーション フェードイン フェードアウト,




Geen opmerkings nie:
Plaas 'n opmerking